千帆应用市场表单功能操作指南(废弃)
标签:
表单一、登录
公有云后台地址:http://adm.qianfanyun.com ,用户名、密码与千帆官网社区一致;
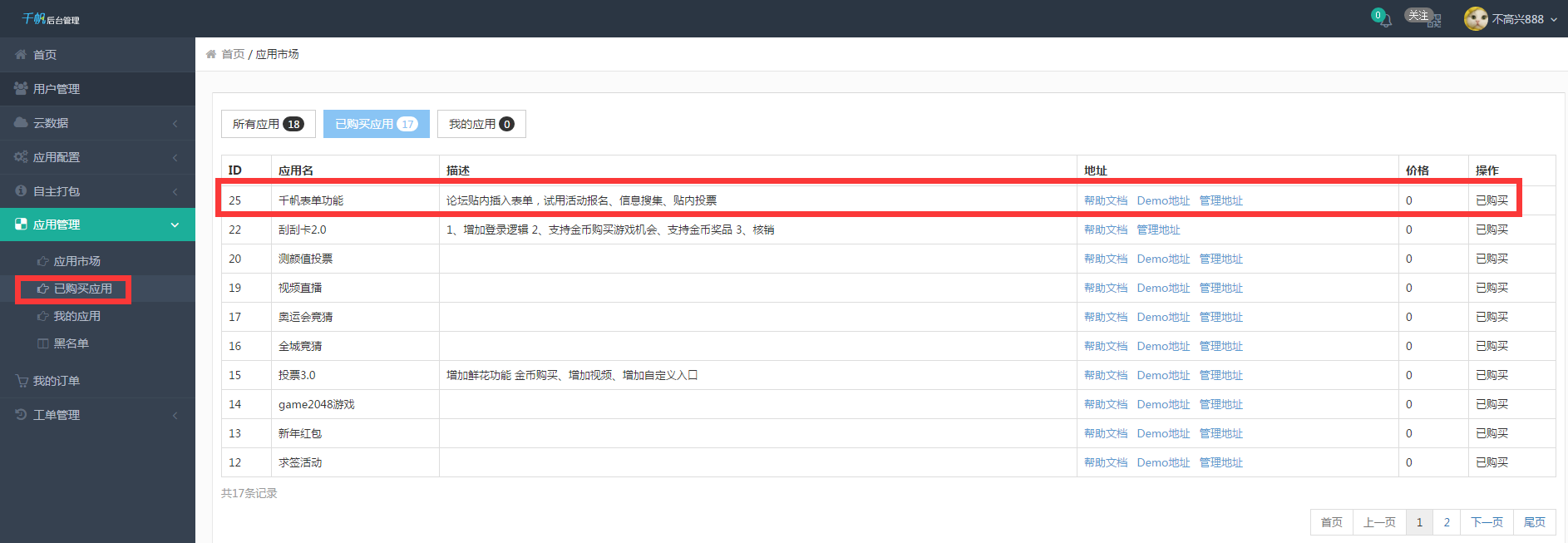
进入应用管理,在操作一栏选择购买;
在已购买应用中,可获取表单管理地址;
点击管理地址;

二、添加(创建)表单

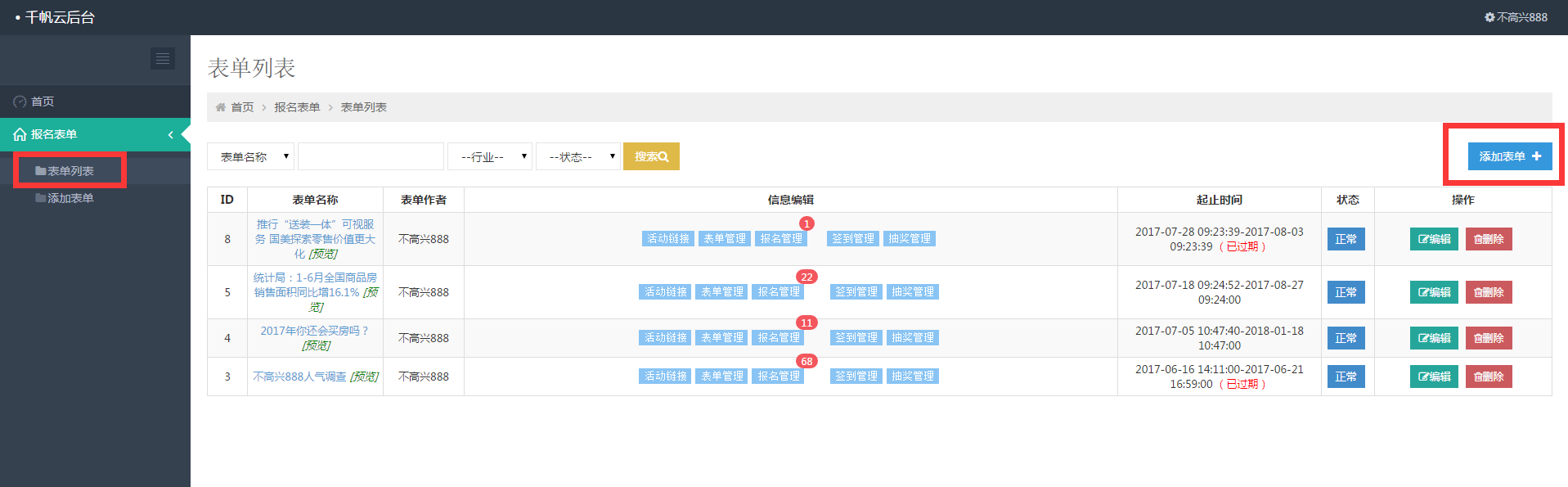
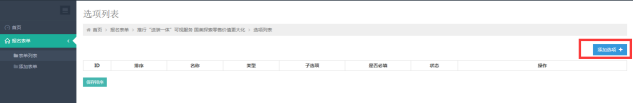
表单列表页右上角——添加表单,进入表单编辑页
表单添加分为:基本信息、拓展信息、签到信息、抽奖信息、分享信息,五大模块设置。
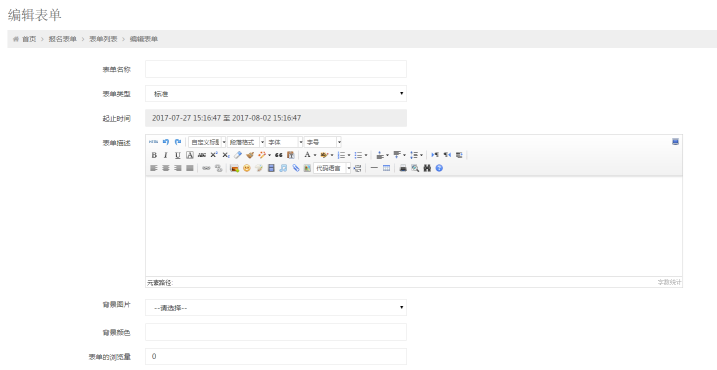
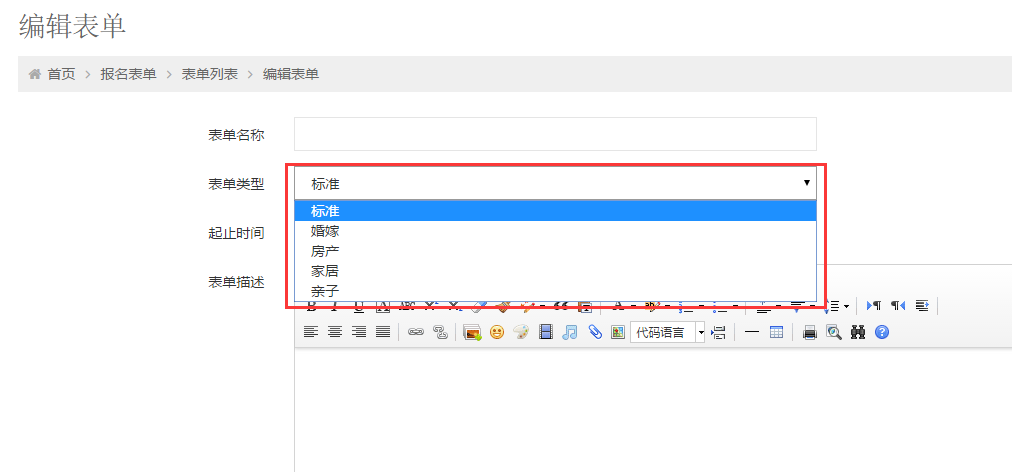
1.基本信息的配置,基本信息设置界面如下图;

· 表单标题:表单名称名称,显示如下图;

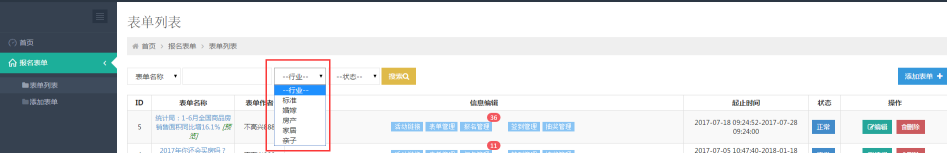
· 表单类型选择,前台无直接区分,站点可通过表单名称/作者关键字、行业和状态不同纬度进行筛选查找过往表单,展示如下图。

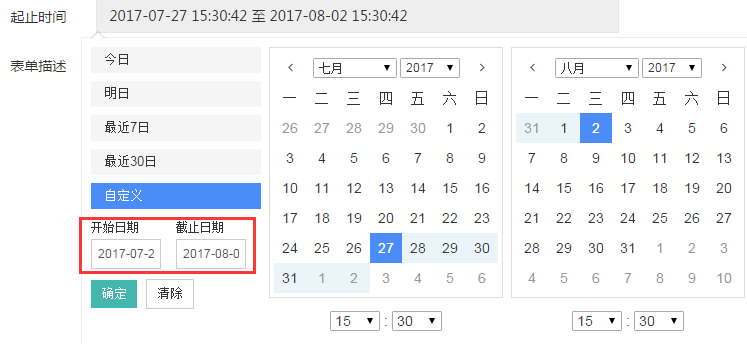
· 起止时间,作为表单提交数据的有效期限。

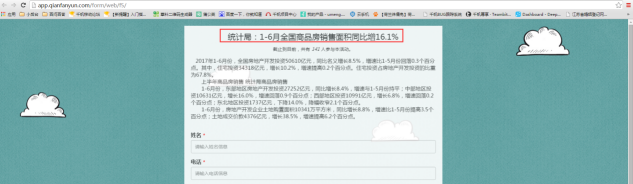
表单过期后可正常预览,但是无法提交。后台显示如下图;

前台显示如下图;

· 表单描述,可以就表单标题做一些简单介绍,显示如下图;

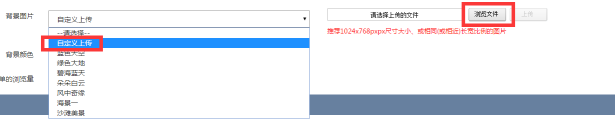
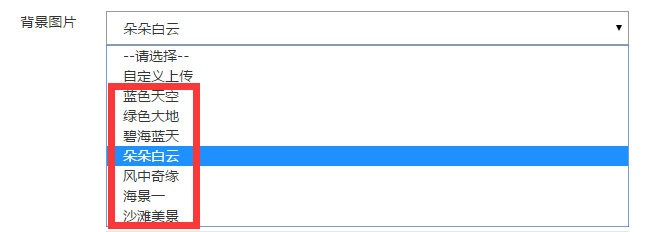
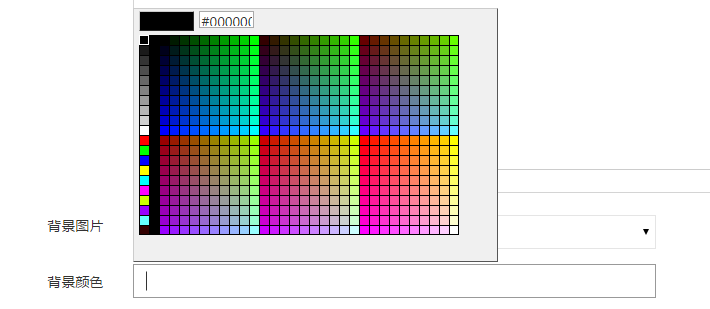
· 表单背景的设置可分纯色背景、系统背景及自定义上传背景图片,可与纯色背景组合使用。
自定义背景图设置;

系统背景图库选择;

纯色背景选择;

注:为了方便PC和不同手机屏幕的显示,背景图片是自适应裁剪的。
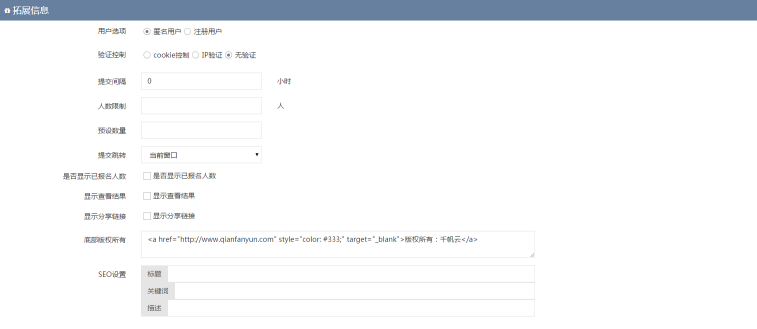
2.拓展信息的配置,拓展信息设置界面如下图;

· 用户选项设置;
匿名用户:登录/非登录状态均可提交表单;
注册用户:必须登录状态下方可提交表单;
· 验证控制、提交间隔设置;
提交间隔设置是基于验证控制下的配置,当选择cookie控制和IP验证后,再配置提交间隔的配置。

上述配置表示:同一个IP每小时只能提交一次表单,cookie同理,同一个账号每小时只能提交一次表单;
当选择【无验证】选项时,提交间隔不需配置。
· 人数限制配置:该表单允许报名的人数。
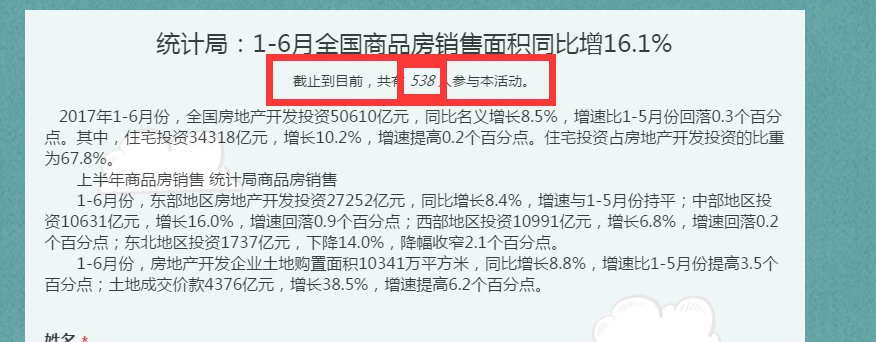
· 预设人数设置,前台显示参与人数=实际参与人数+预设数量,如下图;

【举例说明】前提:限制——300,预设——100
当实际报名人数1~200,显示=预设+实际,允许导入、报名;
当实际报名人数201~300,显示=限制人数(300),允许报名、导入;
当实际报名人数300+,显示=限制人数(300),不允许报名,允许导入。
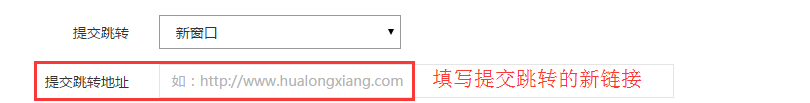
· 提交跳转设置,提交跳转的模式分两种:一种是返回表单提交页面(表单嵌入在帖子内,则返回该帖子详情页);

另一种跳转新的页面,配置如下图

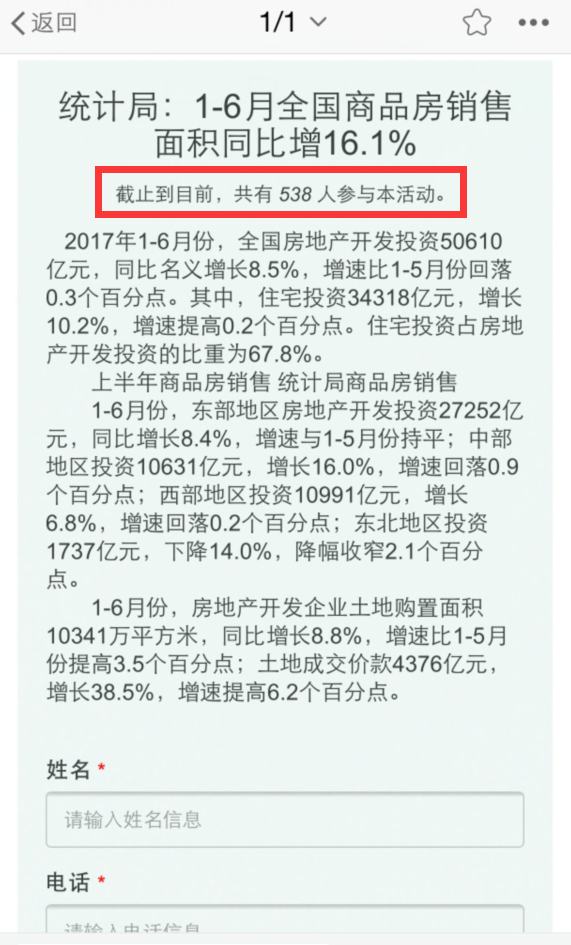
· 是否显示已报名人数,选择显示已报名人数,前台显示如下图;不
选择则不显示。

· 是否显示查看结果,选择显示查看结果,前台显示如下图;不选择则不显示。

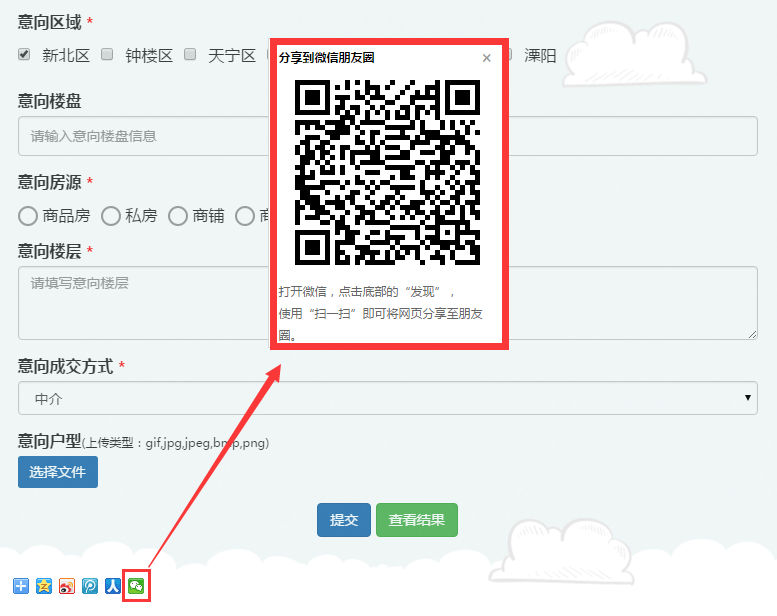
· 是否显示分享链接,选择显示分享链接,前台显示如下图;不选择则不显示。

注:分享链接显示仅显示PC预览时。
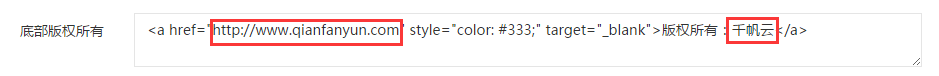
· 底部版权所有,站点可以根据自身需求更改,对应的链接及版权所有同步修改;

· SEO设置,标题显示在微信的头部,显示如下图;不填写则显示表单标题。

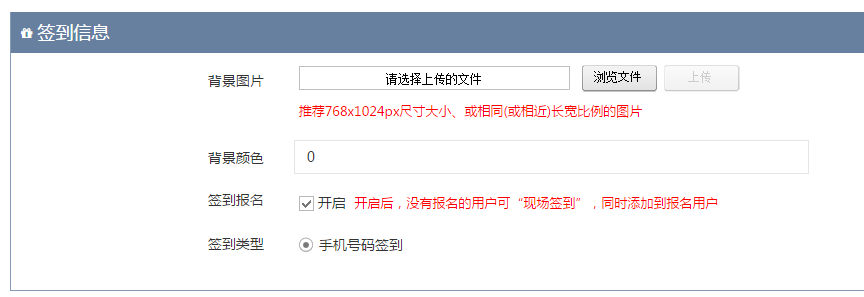
3.签到信息的配置,签到信息设置界面如下图;

· 背景设置分为:自定义图片上传和纯色背景颜色选择。
注:为了方便PC和不同手机屏幕的显示,背景图片是自适应裁剪的。
· 签到报名设置;
开启:可以现场签到(之前没有提交过表单),并将报名用户信息留存在报名管理内;
关闭:不支持现场报名。
· 签到类型:手机号码,手机号码作为签到凭证。需添加【电话】选项,才能使用签到功能。
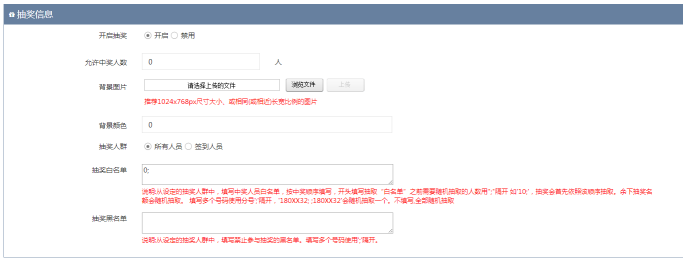
4.抽奖信息的配置,抽奖信息设置界面如下图;

· 抽奖设置;
开启:开启抽奖功能,添加【电话】选项后,表单列表页增加抽奖管理功能;
禁用:该表单不开启抽奖功能。
· 允许中奖人数:本次抽奖中奖的手机号码个数。
· 背景设置:自定义上传背景图片和纯色背景。
· 抽奖人群设置;
签到人员:需在签到系统中签到后才可参加抽奖活动;
所有人员:只需表单报名管理中存在该手机号码均可参与抽奖。
· 抽奖白、黑名单设置;
白名单填写可按照提示填写,将需中奖的手机号码填写在白名单设置中,抽奖过程会先抽取白名单,若中奖人数大于白名单设置的人数,抽取结束白名单后,依次随机抽取其他报名管理中的人员,若不填写,则全部随机抽取。白名单设置提示如下图;

黑名单填写,将手机号码填写在黑名单中,该手机号码不会中奖,不填写则表示无不允许中奖号码。黑名单设置提示如下图;

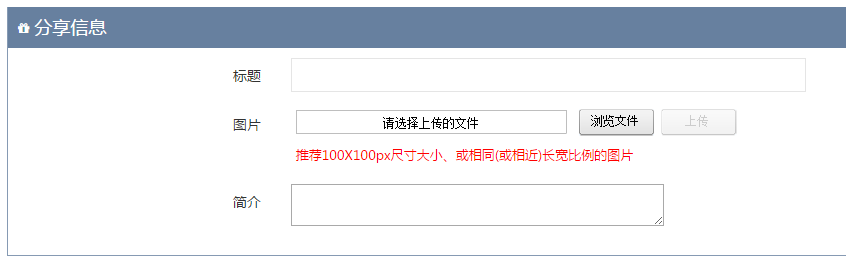
5.分享信息的配置,分享信息的配置如下图;

分享信息的适用场景,一般将表单作为单页面分享传播出去时,分享的标题、描述及图标,显示此处配置的样式,微信分享样式如下图;

将表单的Iframe 嵌入在帖子中,这边的分享样式则拉取的是帖子的标题、描述及图标。
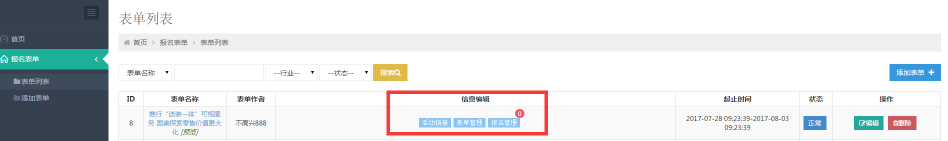
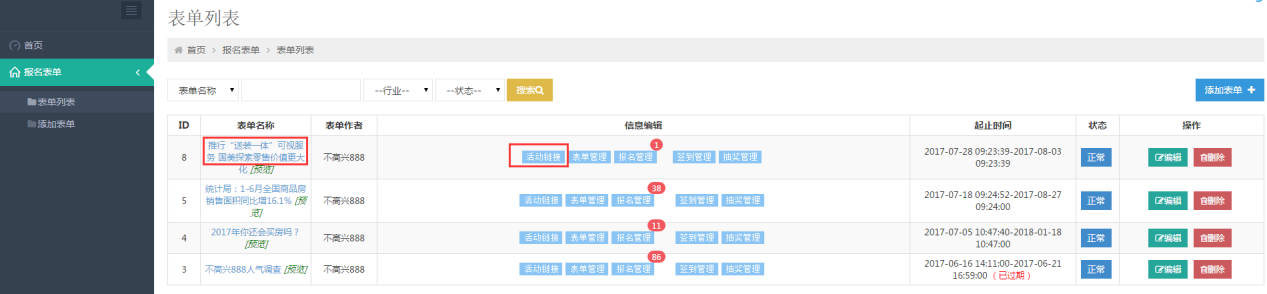
表单的基本配置到此处配置完成,最后点击保存。通过上述的5项信息设置,表单列表仅【活动链接】、【表单管理】、【报名管理】,显示如下图。

三、添加表单选项(表单管理)
表单列表,选择该表单中的【表单管理】进行添加选项;

表单选项添加按三类说明:基本属性、行业属性和自定义,以及展开简要说明一下多选/单选下子选项的设置。
1.基本属性及输入验证
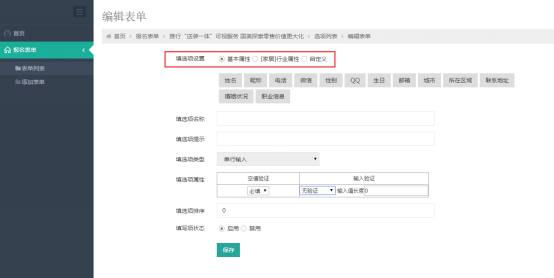
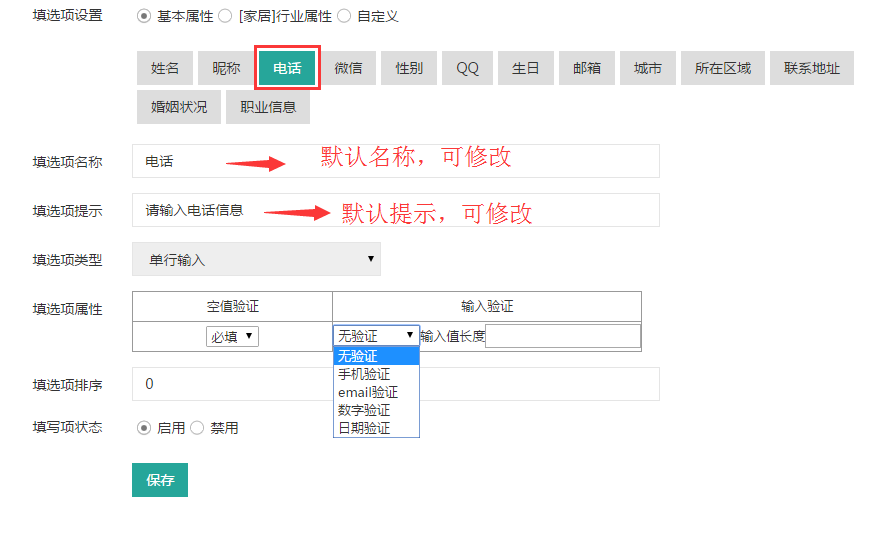
基本属性配置如下图;已【电话】举例说明。

基本属性下方姓名、电话、昵称、微信、性别等等,每个只能选择一次添加。
举例:
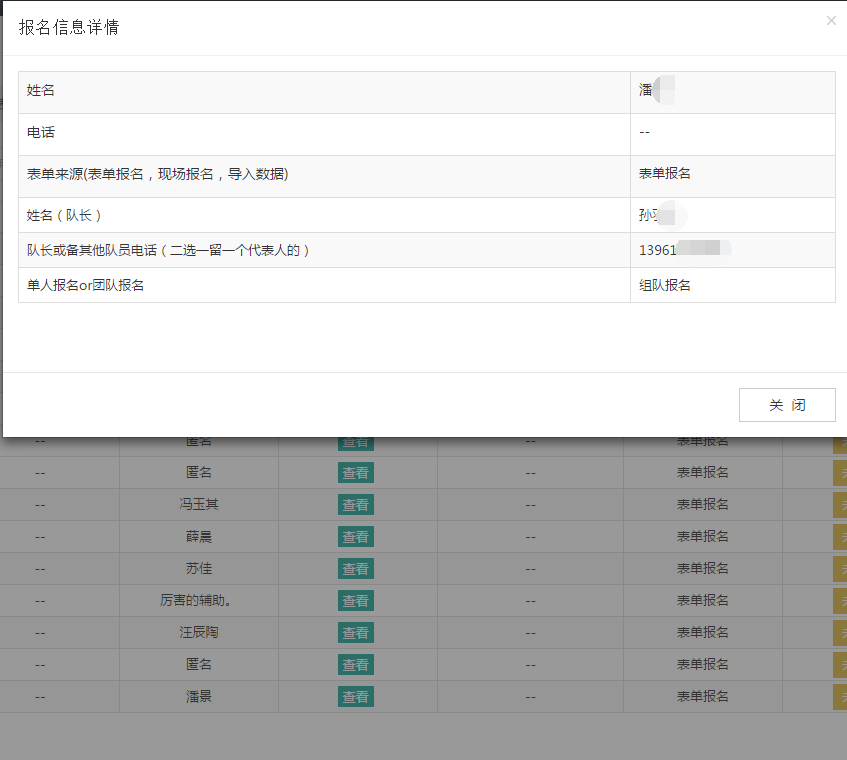
制作表单时,添加的选项分姓名1,姓名2,姓名3,第一个姓名1可用基本属性下的姓名;姓名2和姓名3则需要添加自定义,选项名称分别设置为“姓名2”“姓名3”。因为在表单报名管理中查看的报名信息详情自动拉取的第一个或者最后一个姓名值,不会将其余选项中的姓名值拉取到,当然所下载的表单报名表格也是无法展示完全。

· 当选择电话后,选项名称、选项提示会有默认的文案出现,也可进行自定义修改;

· 选项类型:根据选项设置,选项类型是默认的,不可修改。
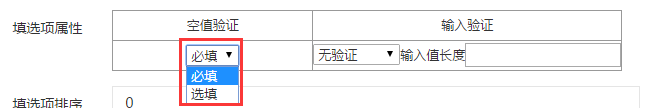
· 选项属性:对空值和输入内容进行验证。
· 空值验证:必填和选填;

必填,该项为必填项,不填写不能提交;
选填,可不填写提交。
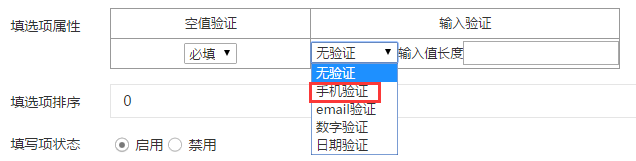
· 输入验证设置
无验证、手机验证、email验证、数字验证和日期验证;

无验证:不限制填写内容;
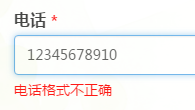
手机验证:验证手机号码段,类似“123”字段就无法提交;

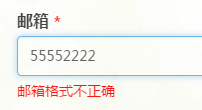
Email验证:在提交时,会验证是否是邮箱格式;

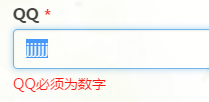
数字验证:例如添加【QQ】可通过数字验证,提交时,非数字格式无法提交;

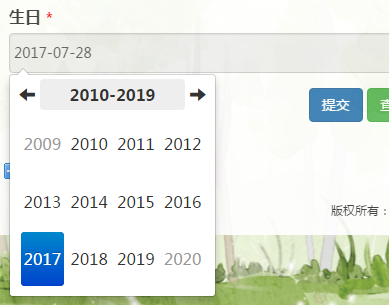
日期验证:添加【生日】可通过日期验证,填写样式如下图;

输入值长度:对输入的长度加以限制,【姓名】可设置长度为“4”等等。
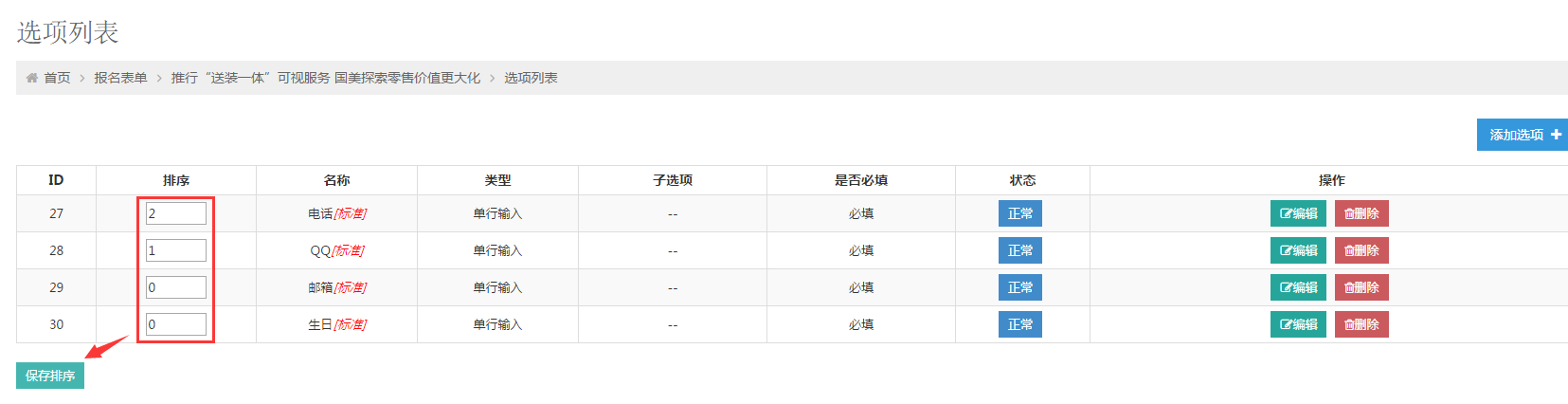
· 选项排序:数字越大,选项排序越靠前,在选项列表也可进行编辑,编辑完成后,点击“保存排序”,如下图所示;

· 写填状态:该选项开启或者关闭的状态,在选项列表也可进行编辑,直接点击状态即可,如下图所示;

2.行业属性设置
行业属性下的默认选项是根据起初建立表单时的表单类型决定的。不同的表单类型对应下的行业属性选项也不同。

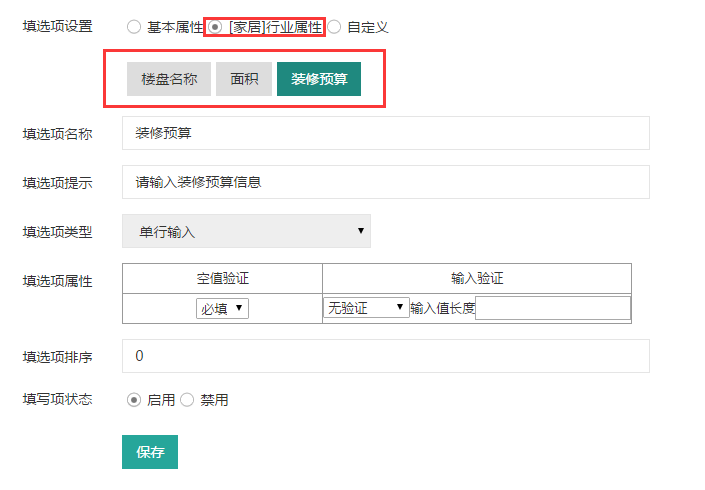
家居的行业属性下选项如下图所示;

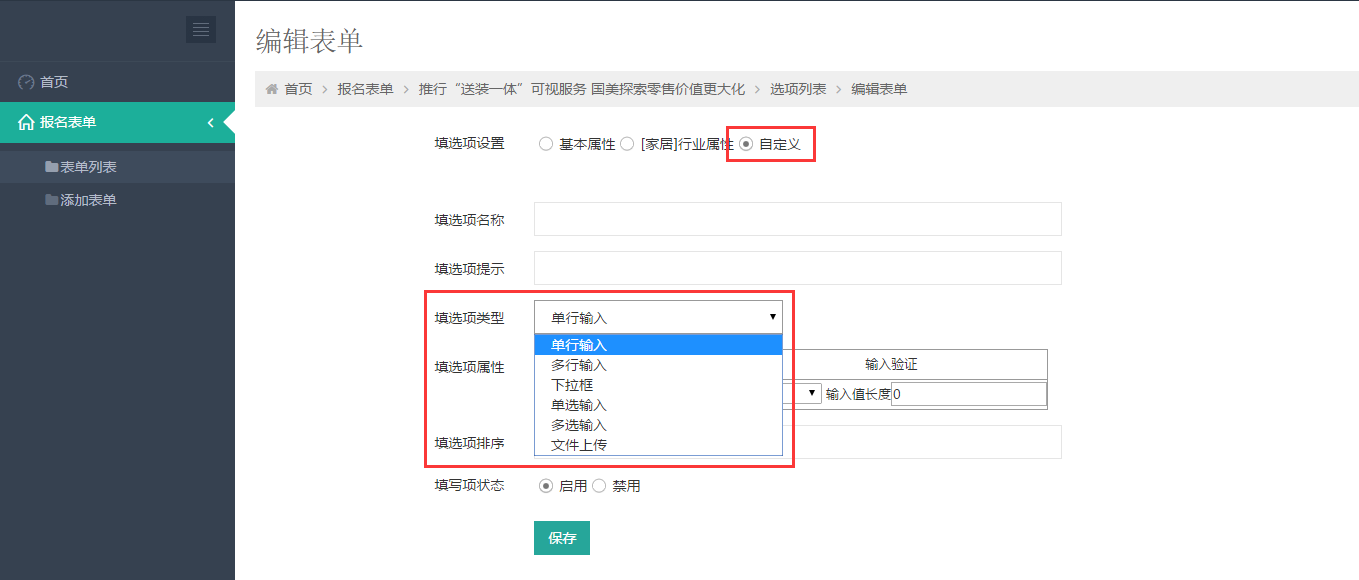
3.自定义选项设置
自定义选项对名称、提示均需自行设置,选项类型可多选:单行输入、多行输入、单选输入、多选输入、下拉框及文件上传。

· 单行输入:最常见的选项类型,例如:名字、昵称、电话等等;
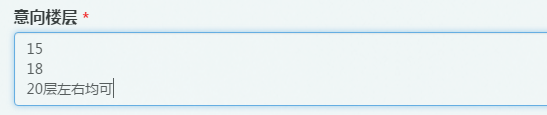
· 多行输入:可换行填写,如“对XXX的意见”,样式如下图;

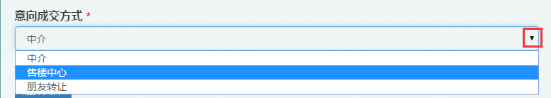
· 下拉框:多个选项下拉选择其中一项,样式如下图;

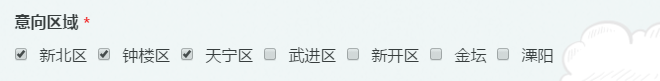
· 单选输入:几个子选项,输入时只允许选择其中一个,样式如下图;

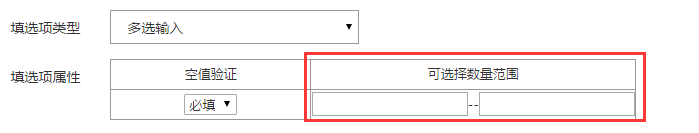
· 多选输入:根据设置进行填写选项

对于多选范围也可进行设置;

当少选或者多选时,不在设置的可选择数量范围内,提交时会提示,如下图所示;

· 上传文件:作品参加活动等情况,可以自定义上传文件的选项类型,样式如下图所示;

4.子选项设置
子选项的添加是添加选项(单选、多选)的关键。当选项类型为单选输入或者多选输入的时候,选项列表中在子选项下就会出现【管理】操作按钮,如下图所示。

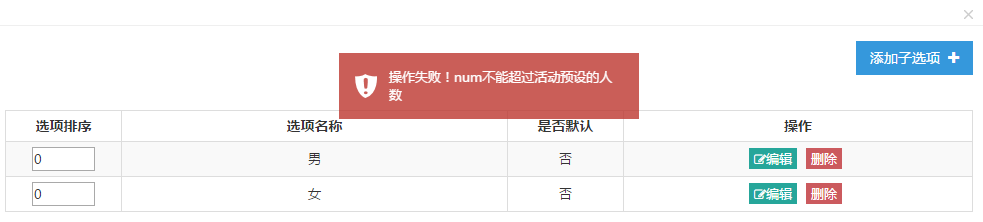
点击【管理】进入子选项添加页面,如下图所示;

· 选项名称,根据需要自行设置;
· 票数修改,可营造某选项比较热门的现象,使得前台【查看结果】某选项热门度提高。子选项的虚拟票数需站点根据运营情况增加,使得结果页面不要太突兀。虚拟票数设置也是有限制的,根据添加表单时的预设人数如下图;

虚拟票数不能超出表单的预设数量,提示如下图;

· 是否默认,在表单选项中未填写时,就有默认的一项选择,样式如下图;

子选项支持排序的,数字越大,排序越靠前,子选项内容填写完毕后点击“保存”。子选项列表也可进行排序,修改后,点击“保存排序”。
四、表单预览、嵌入
表单按上述步骤二、三操作,添加到此处算基本完成,可进行预览查看。
1.在表单列表中,点击标题或者活动链接,可查看表单,如下图;

此种预览方式可将表单作为单页进行分享推广。
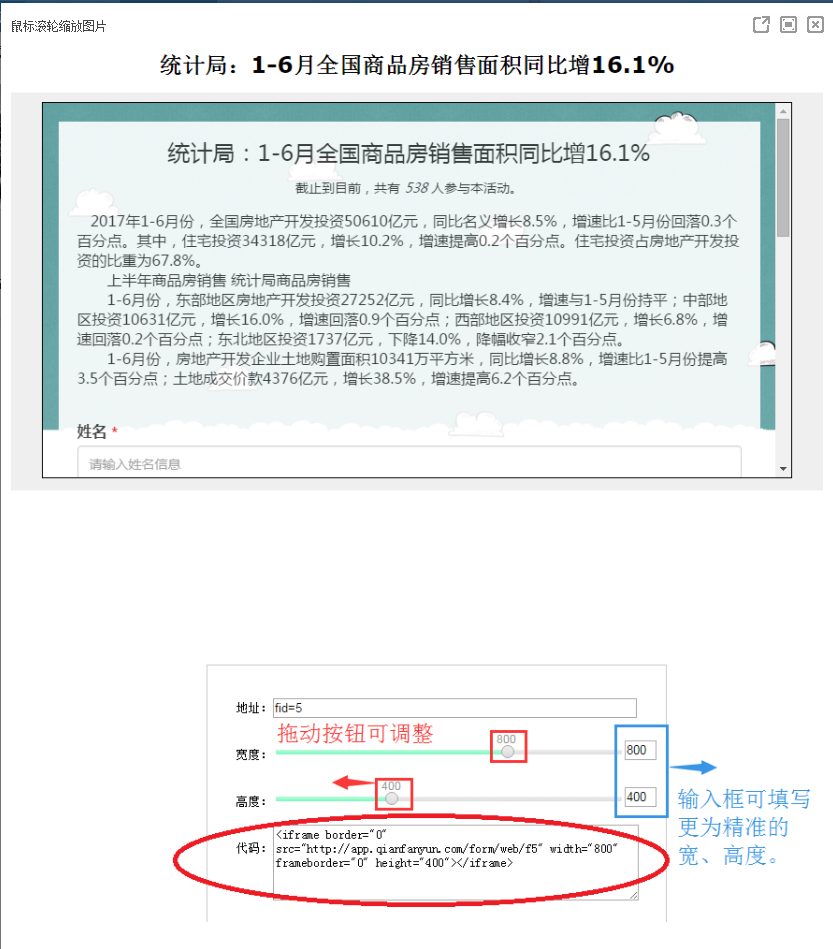
2.将表单嵌入到帖子详情内页,点击表单列表中表单名称旁边的【预览】;

预览进入表单预览界面,对表单的宽度、长度进行稍加调整,如下图;

上图中红色圈内代码即为Iframe
3.表单嵌入分两种情况,第一种是站点未做https协议;第二种是站点已做https协议。
· 情况一(未做https协议,DZ用户):
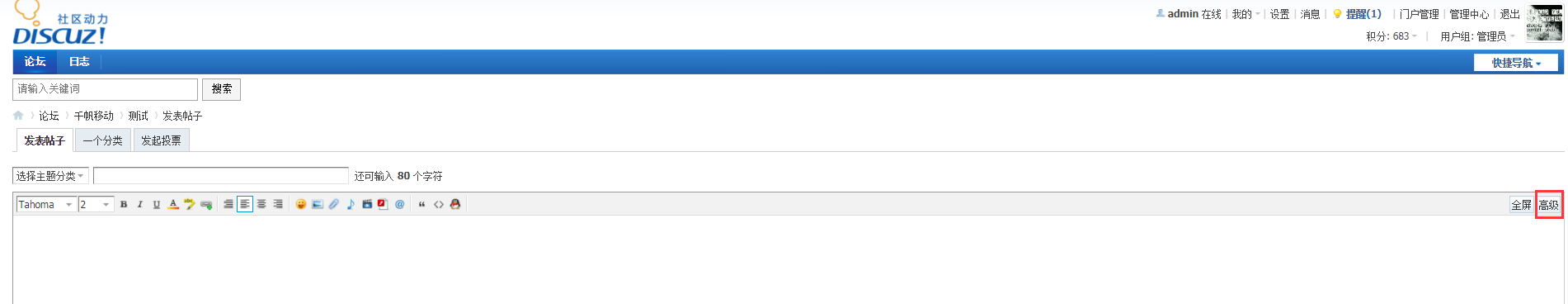
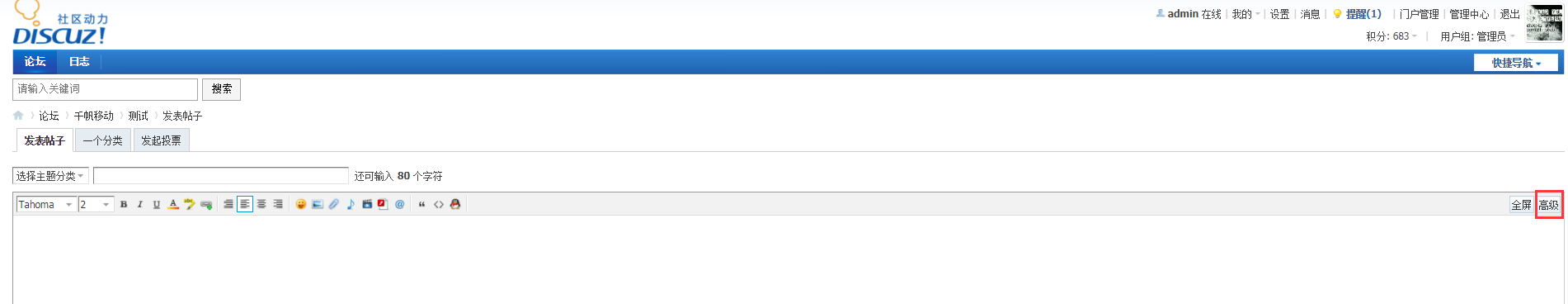
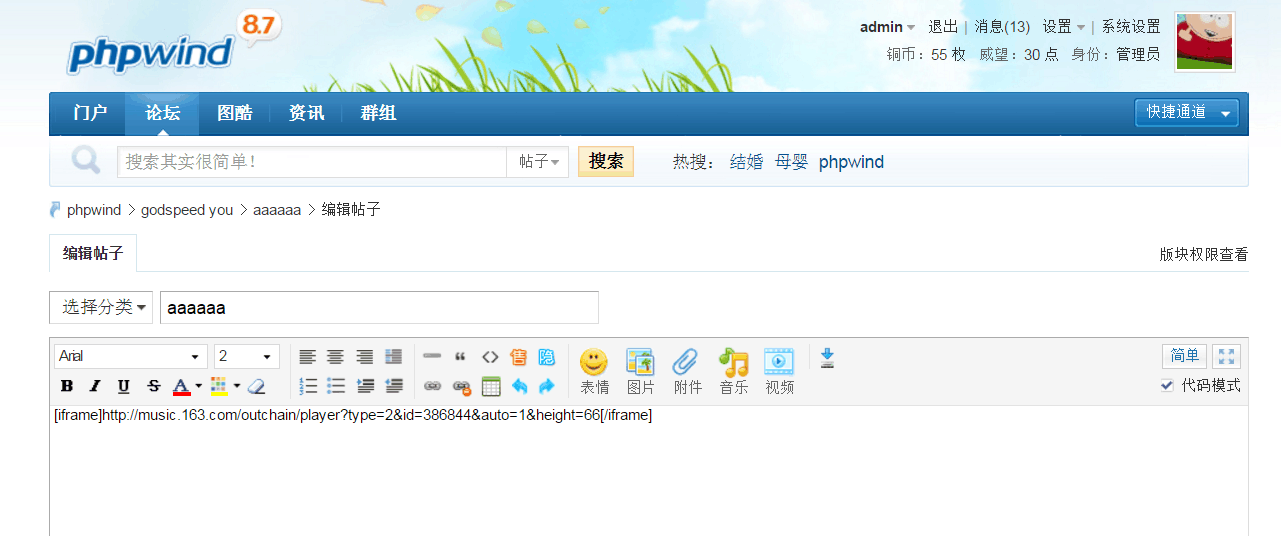
a.打开编辑框右上角有“高级”按钮,如下图:


b.高级下,有“纯文本”,且在其中打钩;
c.下方附加选项“Html代码”打钩后直接将Iframe插入在编辑框中保存。
注:只有管理员账号才有【附加选项】权限
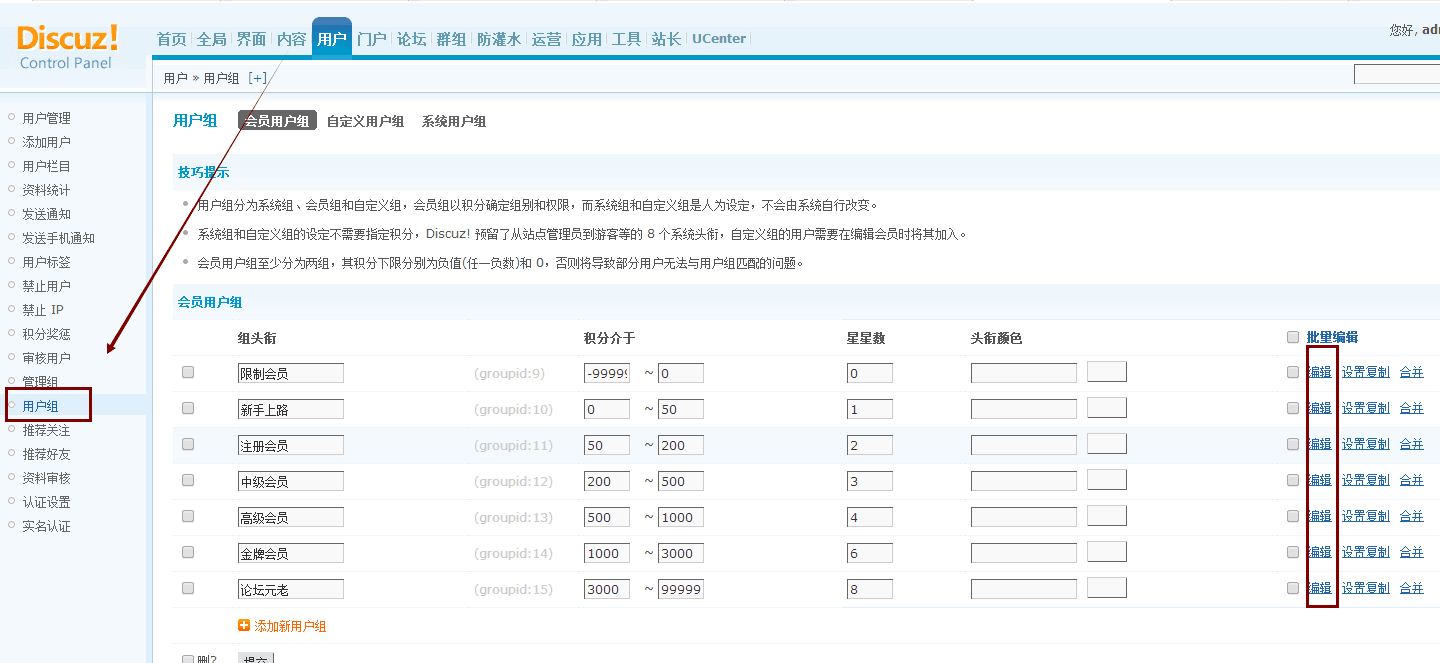
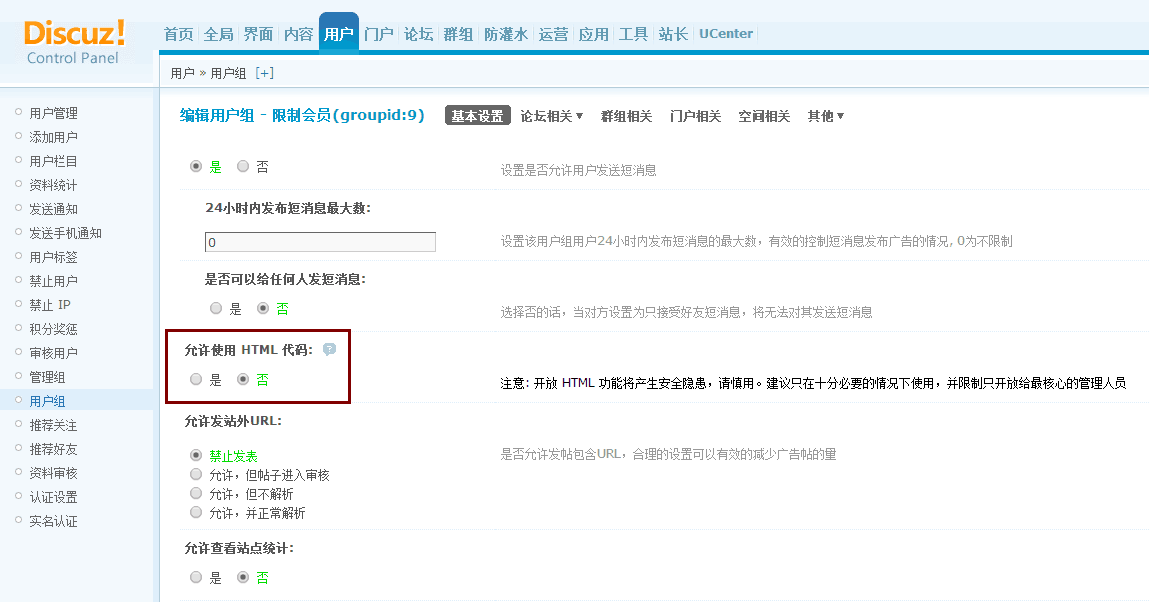
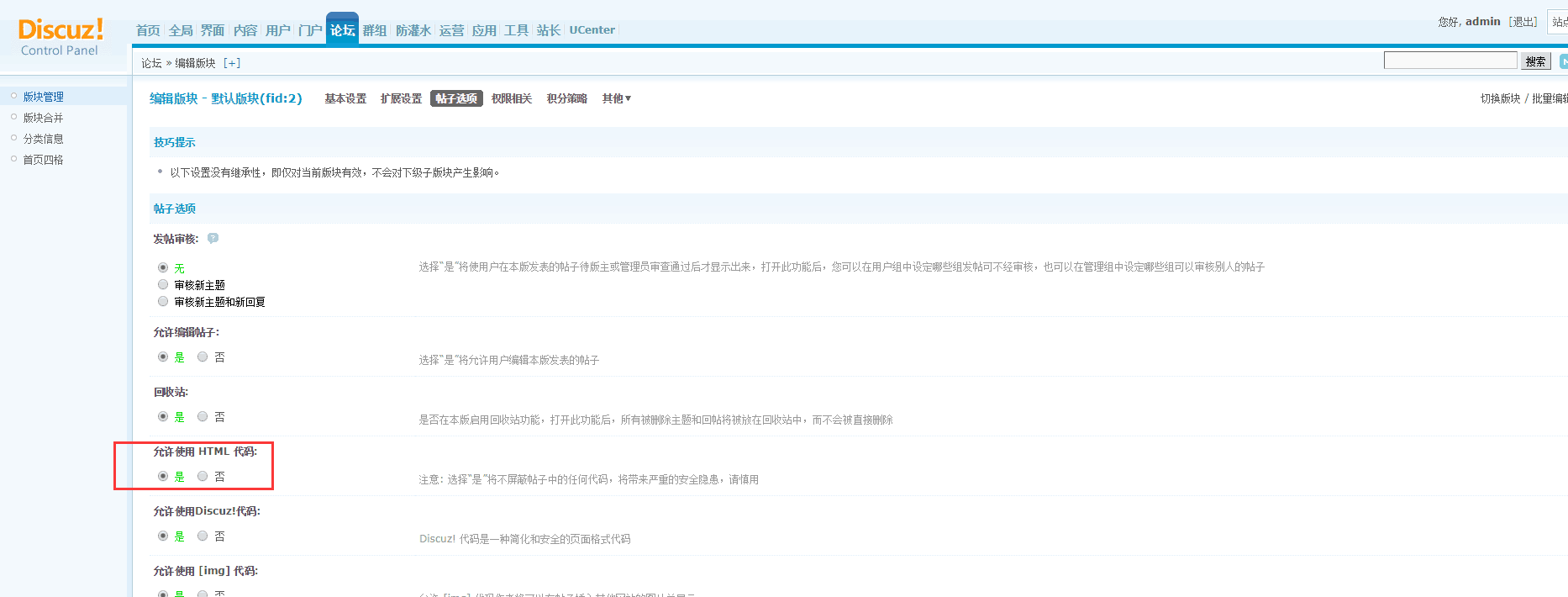
如果不能勾选HTML代码,检查下后台用户组权限



d.【PW用户】论坛后台开启Iframe设置,在代码模式下插入即可。


· 情况二(已做https协议):
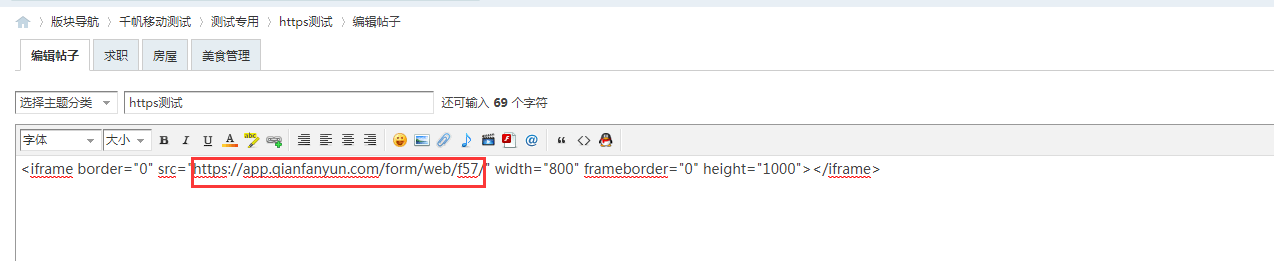
按上述方式找到Iframe代码,粘贴在发帖的编辑框中(方法相同,也需要打开高级、html代码),需要增加的步骤是替换链接,方式如下。
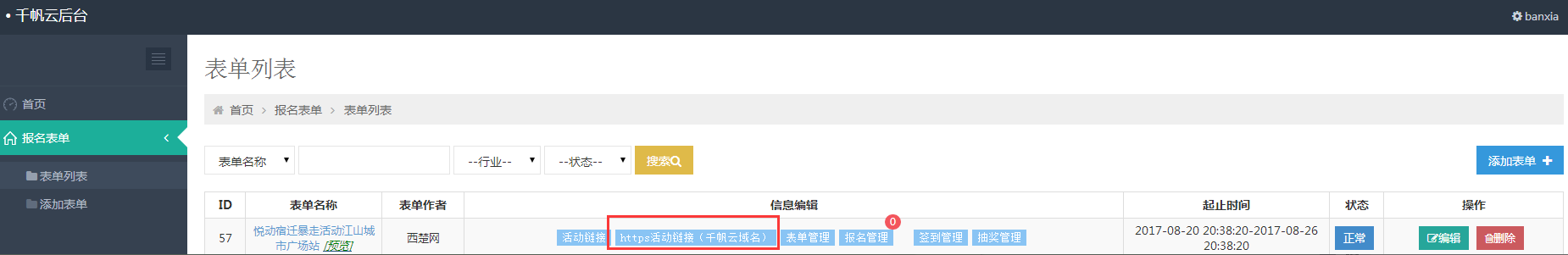
a.应用市场中,打开的表单,点击“https活动链接”,如下图:

b.将Iframe中的链接替换成点击“https活动链接”打开的链接,只支持谷歌浏览器模式打开的链接,添加保存即可,如图:

五、报名人员管理
表单的报名人数主要分为两类:分享推广后的网友的报名和通过其他途径获取的人员名单导入。
1.网友提交的报名用户数据,可以在表单后台查看。表单列表,报名管理上方红色气泡,表示已报名的人数,如下图;
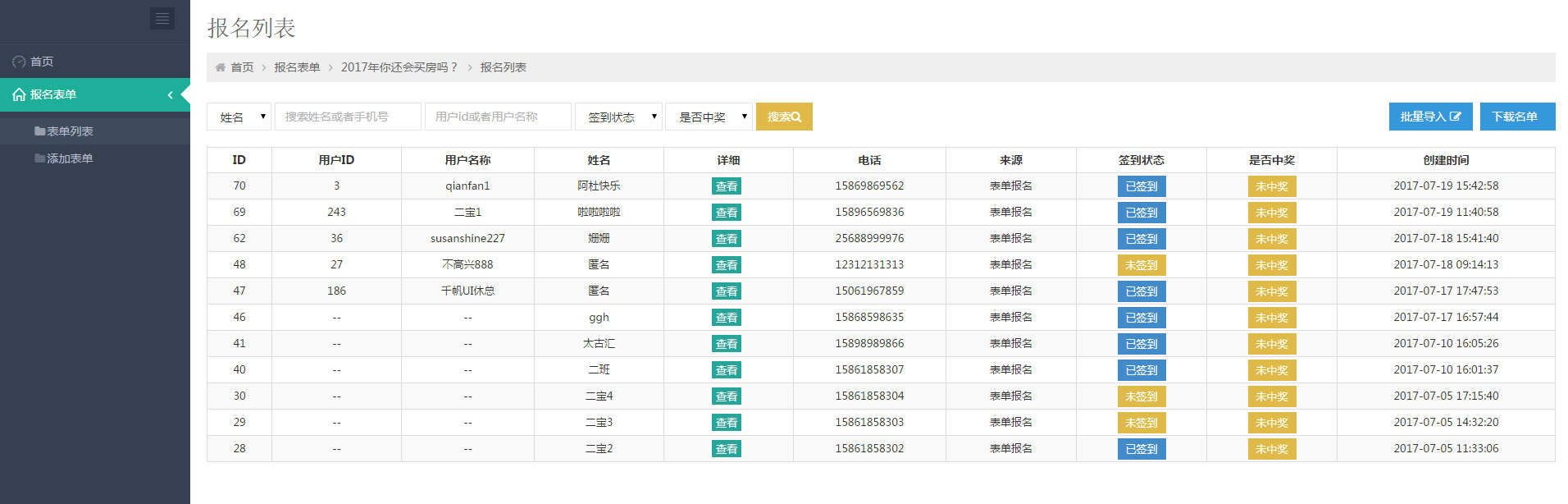
进入表单管理页面,可查看到用户相关信息,如下图所示;

注:用户ID和用户名称,需在登录状态下报名,系统拉取相关信息显示,暂只支持APP下登录的用户ID和用户名称拉取。
小提示:有需求将表单作为单页面分享推广,因PC无登录入口,建议在建立表单的拓展信息中,选择【匿名用户】。
2.名单导入操作
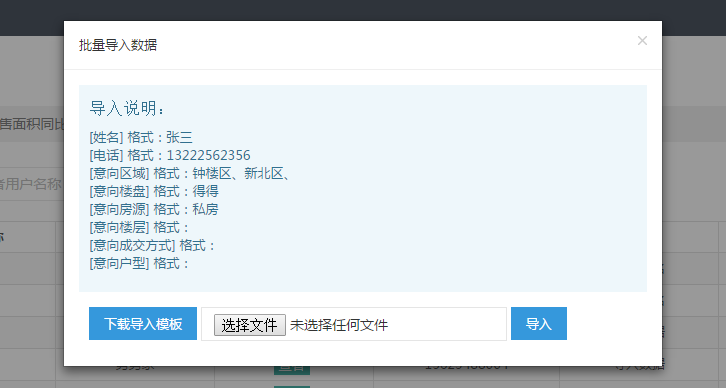
名单导入,在报名管理页面右上角点击【批量导入】,出现如下图提示框;

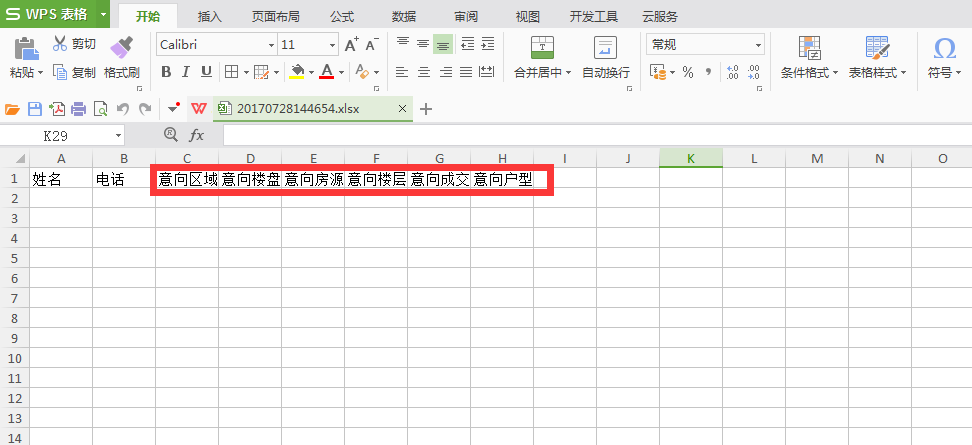
名单导入需下载模板,弹框左下方【下载导入模板】,对下载的模板表格填写数据,保存。表单模板样式如下图;

在填写模板表格时,后面字段可能不需要填写或者暂无数据,但是该字段(意向区域等)不能删除,对于没有该字段下数据的,做不填处理。
注:每个表单的行业属性不同,对应下的表单头部字段也不相同,所以在每次导入前需另外下载导入的模板。
模板表格填写完成后点击【选择文件】,选择需导入的表格,点击【导入】。
3.报名表单导出操作
报名管理右上角【下载名单】,下载该表单下的所有报名用户数据,如下图所示;

六、签到管理
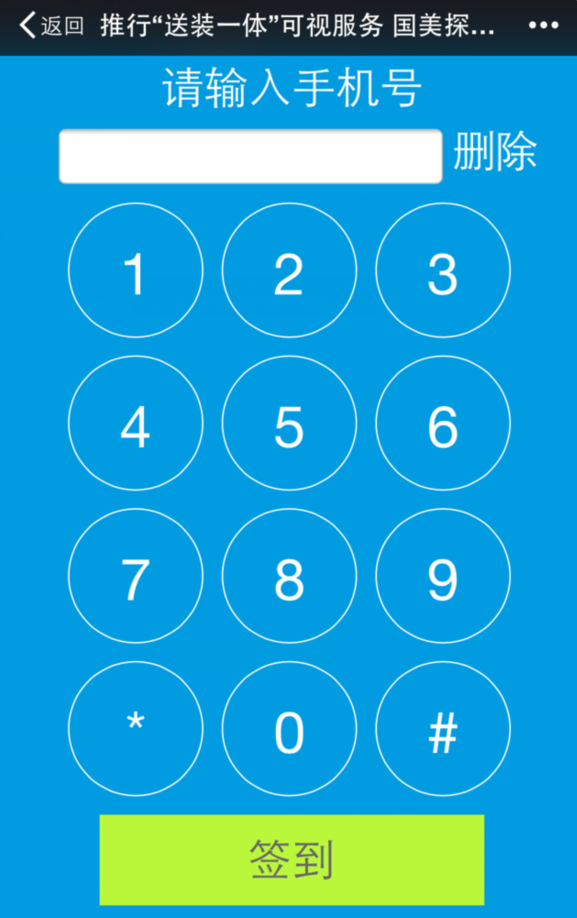
表单列表对应的表单下,点击【签到管理】,进入签到页面,如下图所示。

点击【签到管理】进入的是PC签到入口,在活动现场可将手机直接作为签到工具。用手机打开签到页面的方法多样,如下方法仅供参考,可自行选择合适的方式使用。
方法:将签到链接生成二维码,用微信等工具扫描二维码,进入云后台登录账号密码,关闭当前页面,再次扫描二维码进入签到页面。
七、抽奖管理
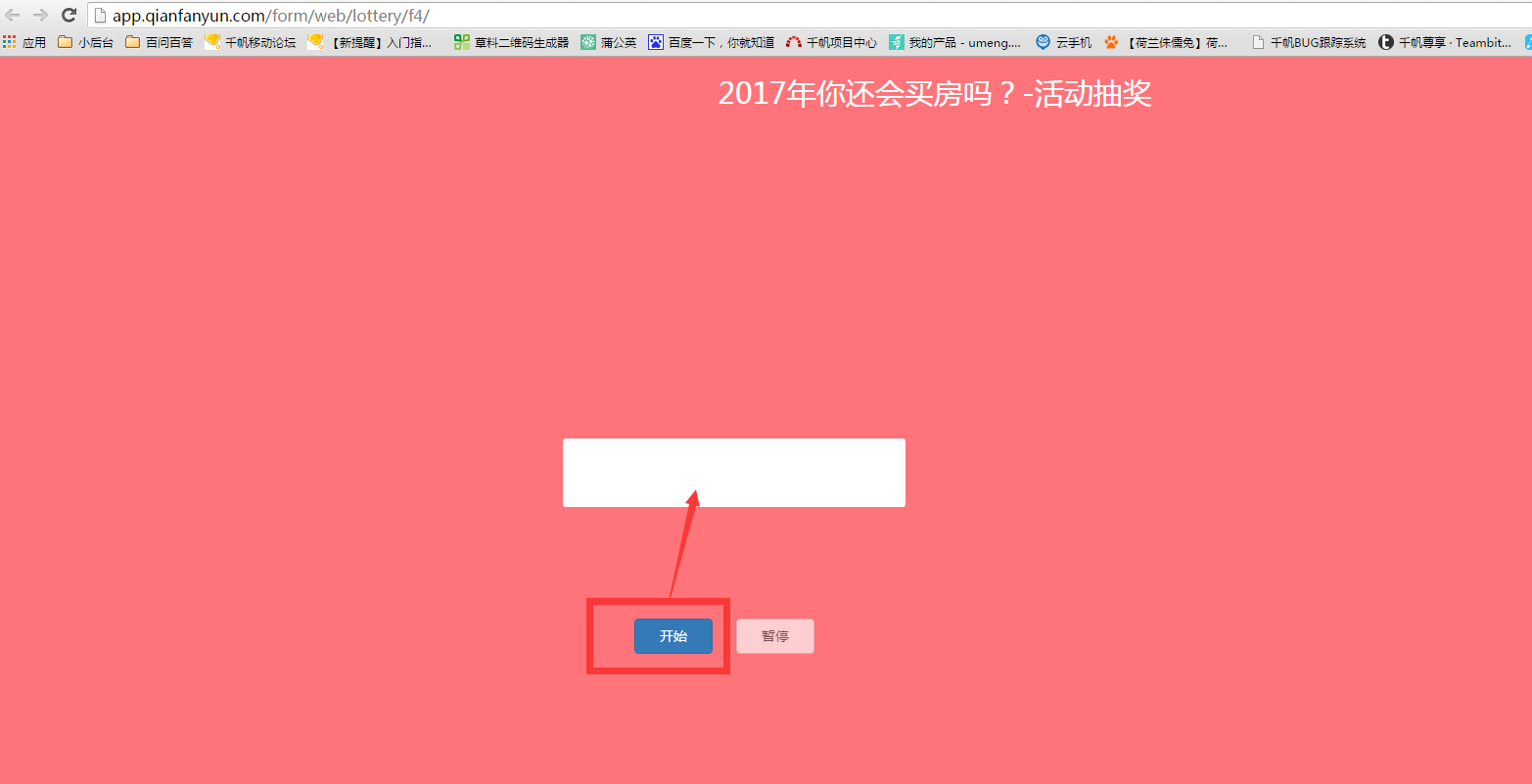
抽奖功能开启,点击【抽奖管理】进入抽奖页面,如下图;

点击开启【开始】,输入框中手机号码开始滚动,点击【暂停】,选中中奖号码,此为一轮抽奖过程。
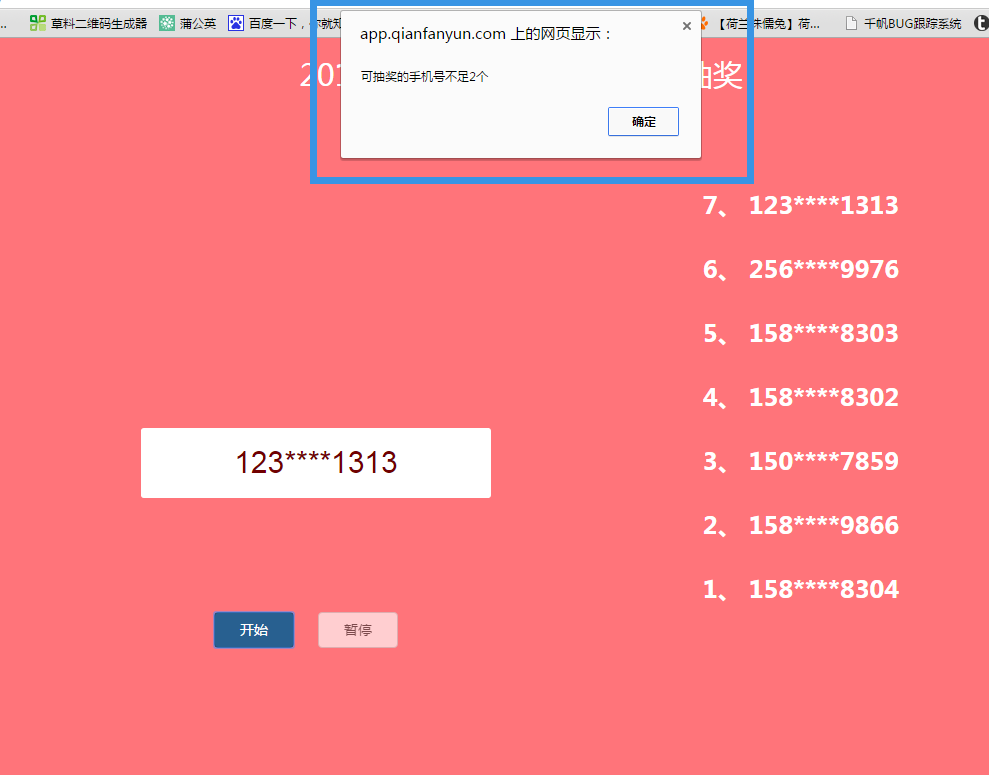
当剩余抽奖人群(需将黑名单中人数排除)大于等于2方能进行下一轮抽奖,提示如下图所示;

设置了允许中奖人数后,抽出中奖人数后,界面会提示,抽奖结束,如下图
