专题系统操作指南(废弃)
目前专题系统能够承载的专题类型有:普通专题、推荐类专题、表单专题和各种类型混合的专题。
1.普通专题
简单的说就是直接设计稿导出就可以初步完成的专题。小编自己就可以搞定。
2.推荐类专题
活动周期比较长,需要定期替换更新页面内容的专题。如果我们重新开发一个类似的程序周期相较长一些,有了这个推荐类专题,大大缩短了开发周期,这里需要前端把前期框架搭建好,后期小编更新数据也能独立操作,不需要再修改代码。
3.表单专题
在普通专题的基础上添加表单。表单也分简单的和复杂的,简单的就是获取用户姓名电话之类的;相对复杂的表单,可以增加一些选项调查,也可以是一些问答。如果仅仅是简单的表单,小编可以独自操作,复杂表单需要前端搭建页面。
4.混合类专题
普通专题+推荐专题+表单专题=混合类专题
这类专题需要前端搭建页面。
创建专题后台操作
1.登录
站点千帆互动后台,http://hudong.qianfanyun.com/site_adm
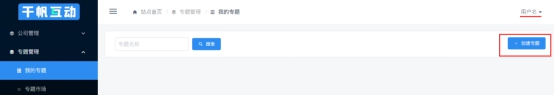
已有千帆论坛或云后台账号可直接登录, 也可注册后登录;从左侧导航栏点击进入专题;

2.依次填写里面的内容,基本信息必填,其他信息可选择填写。

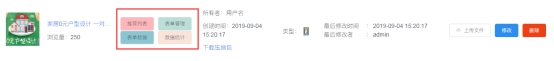
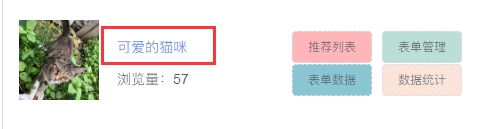
这个里面选择了开启推荐,开启表单,在创建成功后,我们可以看到这边有四个不同颜色的按钮。

如果只开启表单,那么显示表单管理,表单数据和数据统计。
如果只开启推荐列表,那么显示的是推荐列表和数据统计。
3.上传专题
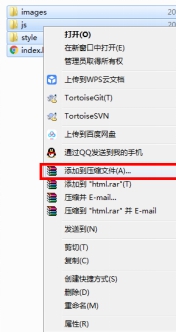
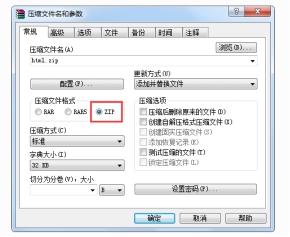
这边我们需要上传zip格式的压缩包文件。其中需要包括index.html文件。打包的时候直接选择所有文件直接压缩而不是对最外面的文件夹进行压缩。如下图所示


如果专题需要做推荐或者添加表单,在表单设置里面,推荐和表单模块必须是开启状态。

4. 推荐创建
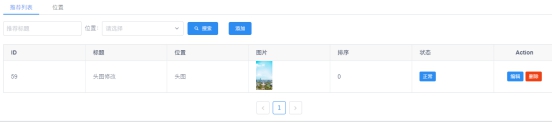
(1)点击推荐列表

进来的页面是图1,我们要先切换到图2进行位置添加,然后再回到图1添加内容。
(图1)
(图2)
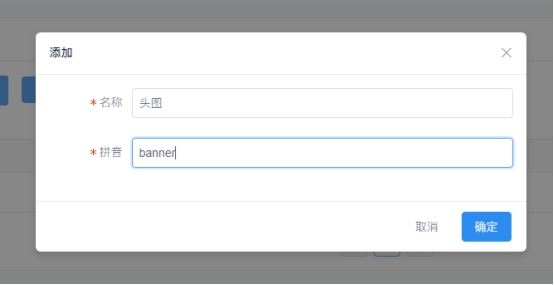
(2)添加位置操作

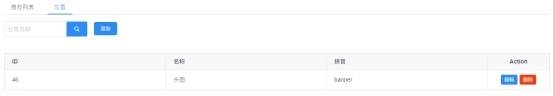
点击确定之后如下图所示,这个时候我们的位置就添加好了。

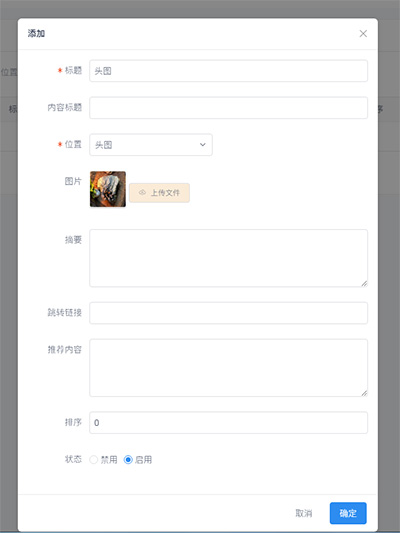
(3)点击推荐列表里面的添加按钮弹出下图所示的弹框

位置和标题必选,这个地方只能上传一张图片,如果要换图,需要将之前那张图先删除后再上传。悬停图片会出现图下所示:点击垃圾桶图示即可删除之前图片,点击眼睛图示查看大图。

最后再配上对应的代码,这样一个推荐就完成了。如果没有前端配合,可以选择我们的模板文件进行修改。
5. 表单创建

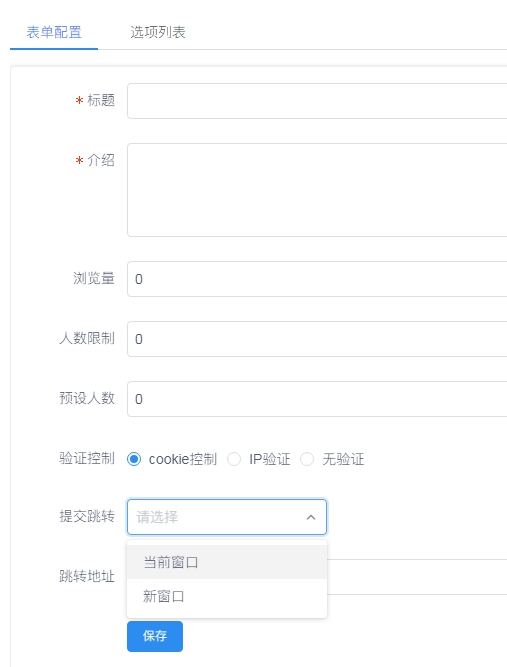
点击这边进到表单编辑页面
表单配置,非必填项目,可以跳过,直接创建表单内容

(1)如何创建表单内容

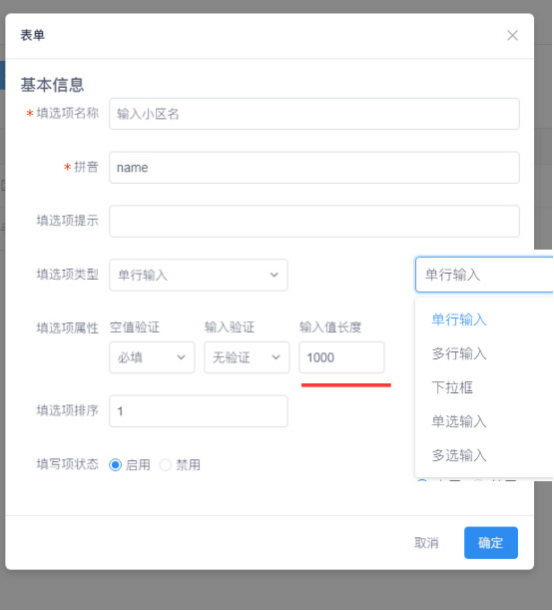
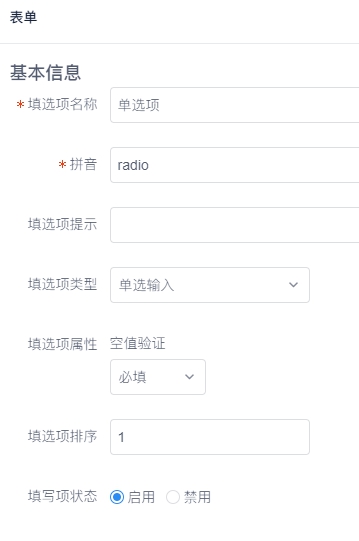
点击添加按钮,会出现如下弹框。依次填写,选项类型可以下拉选择你想要的,对应的下面验证也根据需要填写好。

这里创建了一个简单的表单。如果还需要添加多个选项的,那就要重复上面操作多次。

上面是单文本行的操作,下面介绍下单选怎么创建

点击确定后,能看到我们之前的表单列表项中多增加了一行,同时新增单选项里面有个子选项。

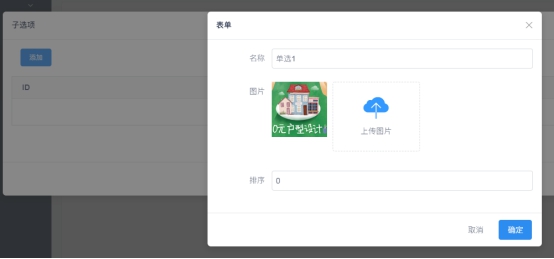
点击子选项,会出现如下图片,排序一般是默认,如果有特殊需求可以修改选项的位置。

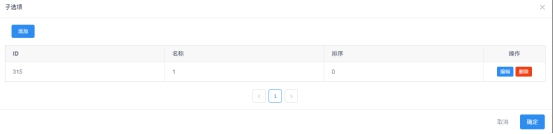
确定之后就在子选项里面看到了刚刚添加的选项了。

这个地方支持图文选项,依次添加选项,即完成单选的操作。
多选的操作跟单选一样,就是选择的时候选择多选形式,里面添加选项的方法和单选一致。
创建好的表单我们可以通过下面链接查看。
http://hudong.qianfanyun.com/static/special_form/#/pages/index/index?id=145
这个地方的id就是专题所对应的id,这个id怎么获取,在你创建一个专题之后,上传带有index.html文件的zip文件后就会生成一个地址。

点击上图红框内标题,从跳转的链接上可以获取id,如下图红框内数字145

6.页面调用方法
(1) 分享调用
在html页面中加入如下代码,里面包括了分享设置,数据统计,这个地方一定不能忘记了添加。
<!-- qianfan_hudong -->
本地显示会有报错,但是提交到专题系统就可以了正常显示了,测试的时候可以把js链接写到本地,方便测试。
var i = new zform_obj;
console.log(i);
需要通过查看这个里面的i,来调取所需东西。
(2) 表单调用
http://hudong.qianfanyun.com/static/special_form/#/pages/index/code?id=145 可以在这个地址下面获取表单的iframe地址,直接调整到所需大小后黏贴到所需页面。 这个地方的id就是专题所对应的id,获取方法查看上面如何创建表单。
表单对应的配置项在 zform_obj 对象的attr 属性中
渲染html实例代码 ! (取出基本代码,样式可以根据自己需求调整)
Css部分:
.layerbg {
display: none;width: 100%;height: 100%; background: rgba(0, 0, 0, .43);position: fixed;z-index: 10;top: 0;left: 0;
}
#ui-error-msg {
display: none;position: fixed;top: 40%;left: 50%;width: 5rem;
line-height: 30px;background-color: rgba(0, 0, 0, .8);
color: #fff;font-size: 16px;text-align: center;
border-radius: 7px;margin-left: -2.5rem;
word-break: break-all;z-index: 1111;
padding: 10px;
}
#ui-error-msg.show,
.layerbg.show {
display: block;
}
Html部分:
<div id="form1">
<span onclick="javascript:sub()" class="btn-primary">提交结果</span>
</div>
<div class="layerbg"></div>
<div id="ui-error-msg"></div>
<!-- qianfan_hudong -->
Js部分包括了验证
<script type="text/javascript">
var zform = new zform_obj();
$(".btn-primary").prepend(zform.getHtml());
//表单验证
function sub() {
var data = $('form').serializeArray();
var msg = '';
var post = {};
for (var n in data) {
if (!post[data[n].name]) {
post[data[n].name] = data[n].value;
} else {
post[data[n].name] += "," + data[n].value;
}
}
if (!zform.verifyFunc(post, function(res) {
if (res.code == 0) {
console.log("bug12", res);
msg = '提交成功';
showMsg(msg);
setTimeout(function() {
window.location.reload();
}, 3000);
} else {
showMsg(res.text);
}
})) {
for (var i in zform.errors) {
msg = zform.errors[i];
console.log(msg);
showMsg(msg);
return;
}
}
}
//验证提示框
function showMsg(msg) {
$(".layerbg").addClass("show");
$('#ui-error-msg').text(msg).addClass('show');
setTimeout(function() {
$(".layerbg").removeClass("show");
$('#ui-error-msg').removeClass('show');
}, 3000);
}
</script>
7. 专题模板使用
选择自己想要的模板,模板基本内容都是可以换的。替换的内容都是去推荐里面替换,找到对应的元素做相应替换。

在这个里面找到要替换的内容,点开编辑,先删除原来的图片,然后再将新的图片上传。
最后点击确定就算修改完毕了,回头去刷新下页面就ok了。