分类信息2.5功能介绍
分类增加评论机制
操作指南:http://www.qianfanyun.com/help/1471
功能说明:可设置分类是否开启评论、评论是否需要审核,评论发表成功(审核通过后)会给对应的用户发送消息通知
设置入口:小后台进入分类列表——选择需要开启评论的分类,点击“编辑分类”,进入可看到设置项

适用场景:需要评论功能分类(如二手物品、宠物)
注意点:评论成功后,被评论方会收到微信消息通知,微信消息通知直接用的“咨询通知”的模板,若站点之前已设置那么无需再次设置,若从未设置则需要配置一下,具体配置方法http://www.qianfanyun.com/help/1383
分类信息首页增加图文展示样式
操作指南:http://www.qianfanyun.com/help/1469
功能说明:分类首页信息流增加一种图文样式的展示并且可选择内容的展示高度,可在后台选择需要的展示模式(单图展示or图文展示),丰富首页展示样式
设置入口:小后台全局设置中可进行设置

对站点的好处:丰富首页内容,提升用户在首页的停留时长
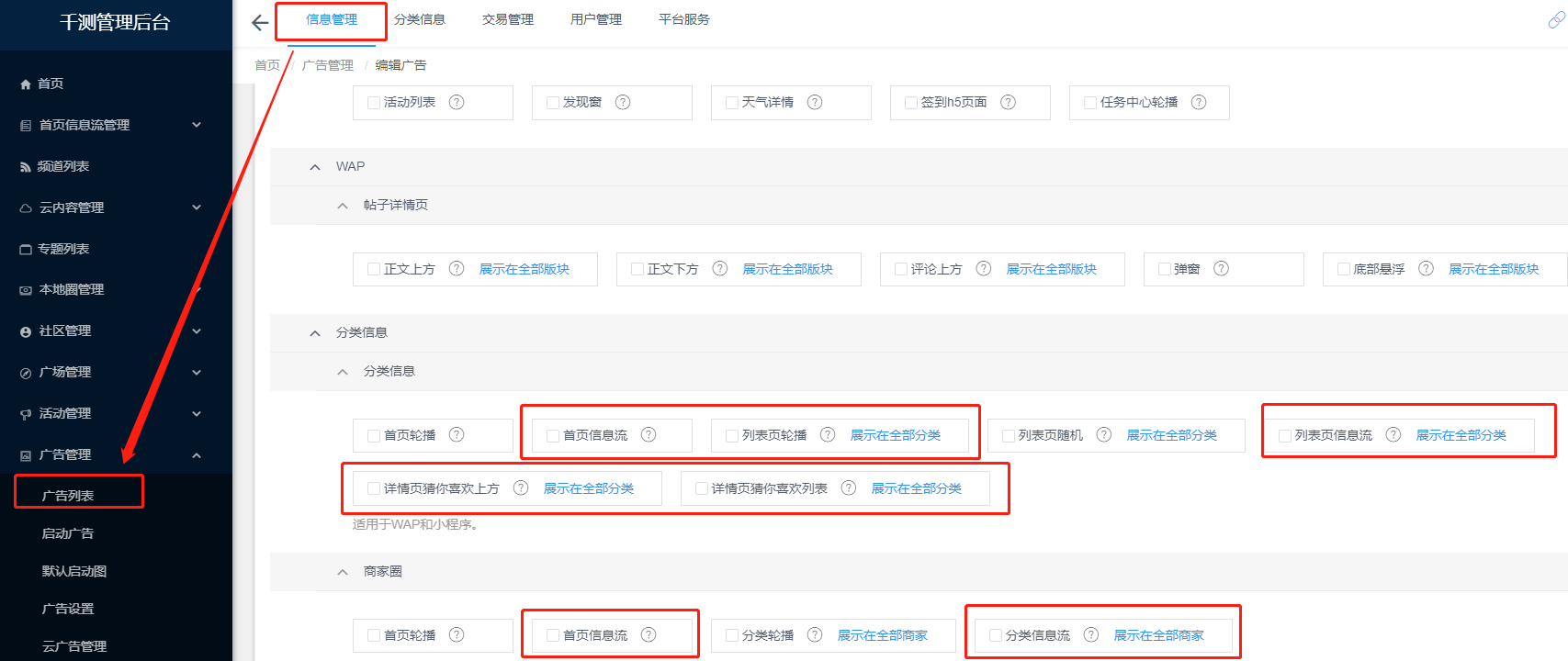
分类、商圈增加广告位
功能说明:此次分类和商圈增加多个广告位及展示形式,
功能入口:在小后台添加广告的页面可以看见增加的广告位

红框内的广告位为本次新加的广告位
拼车模板增加按出发时间排序的方式
功能说明:拼车模板可以选择信息流的排序方式,按发布时间+置顶 则按发布时间倒序显示,按出发时间+置顶 则按出发时间倒序显示
设置入口:小后台分类列表找到拼车模板,点击“编辑分类”即可看到设置项

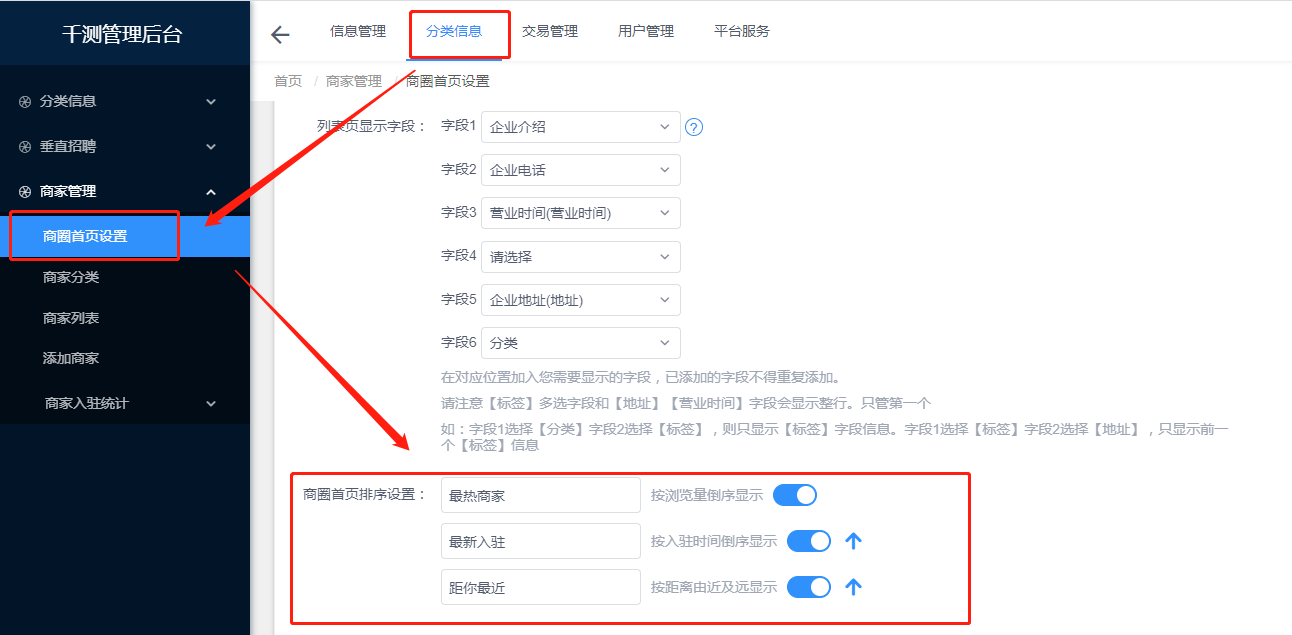
商圈首页信息流增加tab
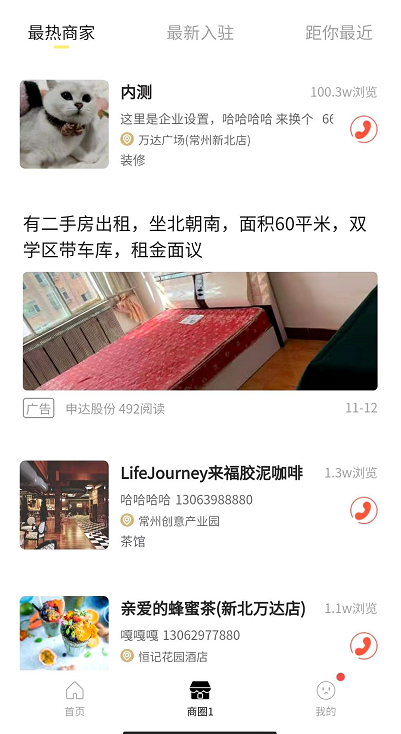
功能说明:商圈首页增加三个tab,以热度为排序依据的“最热商家”;以距离为排序依据的“距你最近”;以入驻时间为依据的“最新入驻”。三个tab可以选择性开启或者调整位置
设置入口:小后台商家管理——商圈首页设置

前端展示:

优 点:多种排序方式大大提高了商家的曝光量,多种展示维度对用户来说也显得更清晰
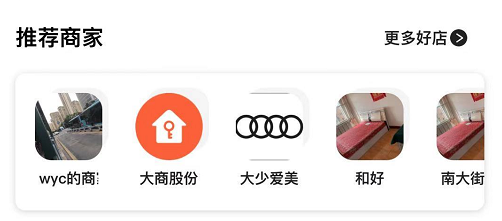
分类、商圈首页的推荐商家展示增加动态效果
前端展示:分类首页、商圈首页的推荐商家自动轮播

优 点:动态效果让整个页面显得更加热闹,防止用户忽略隐藏在后面的推荐商家
分类列表增加固定底栏
前端展示:分类列表页增加固定底部

优 点:方便用户操作,减少用户进入列表后不知道如何返回、找不到发布按钮的疑惑
备 注:仅支持wap,小程序暂未添加固定底栏
分类所有模板字段的“上传图片”类型字段允许设置为非必填项
功能说明:原先单图模式、图文分享模式、价格突出模式、电话突出模式的模板字段图片为非必填,此次优化将这个设置项放出,允许站点修改为非必填
优 点:更贴合站点的各种使用场景