分类信息2.2版本细节更新点
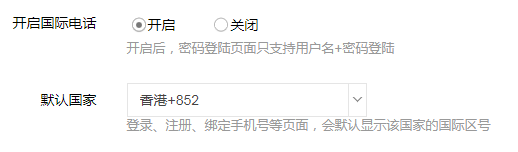
一.发布支持国际号
后台设置(国内站点没有设置入口)
入口:信息设置--通用设置--注册与访问设置

前端发布


二.商家入驻总数增加虚拟量设置
设置的虚拟数量将在前端入驻总数中体现,建议站点不要过度增加虚拟量,以免造成入驻量很大但是实际展示商家很少等情况

三.拼车模式增加“已出发、已结束”标签,详情页增加二级分类标签

四.个人、企业用户组名称自定义;发布页提示文案自定义
后台设置:可以将个人及企业用户组的前端展示名称自定义,发布页的提示文案也支持自定义


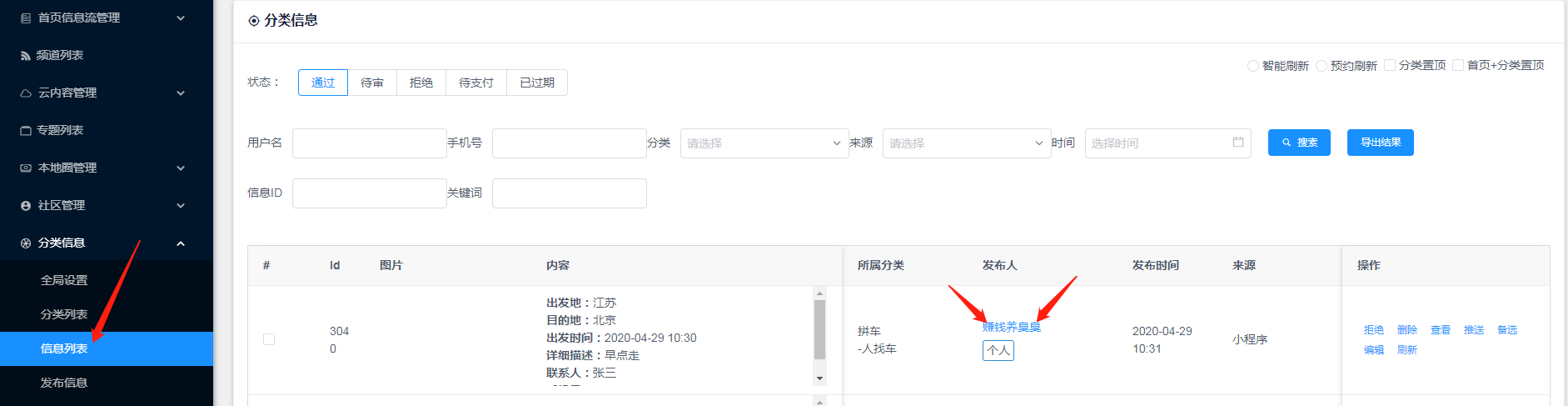
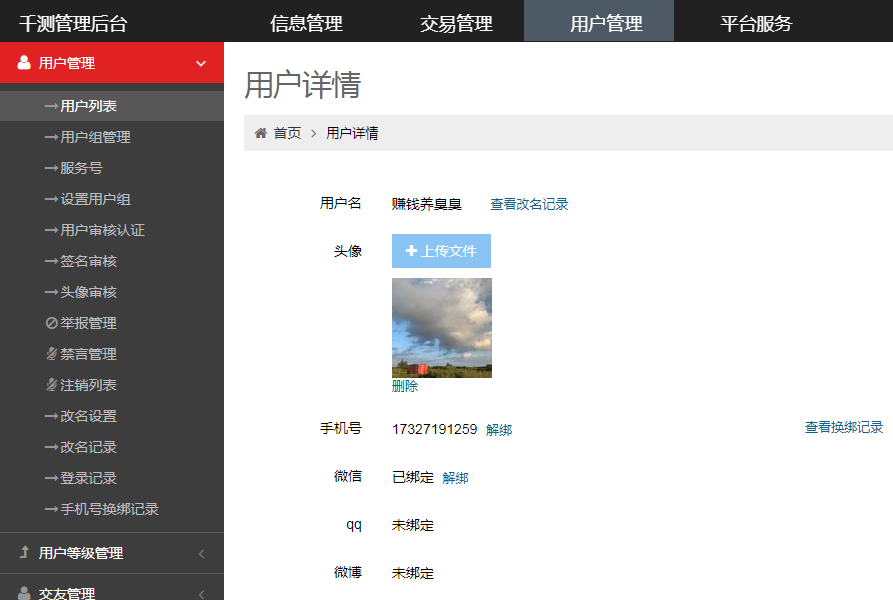
五.后台信息列表用户名点击跳转到对应的用户详情页
方便站点查看用户所有相关信息


六.后台发布,编辑信息时可拖动图片调整位置
后台发布、编辑时,图片可以进行拖动排序,方便对图片顺序进行操作

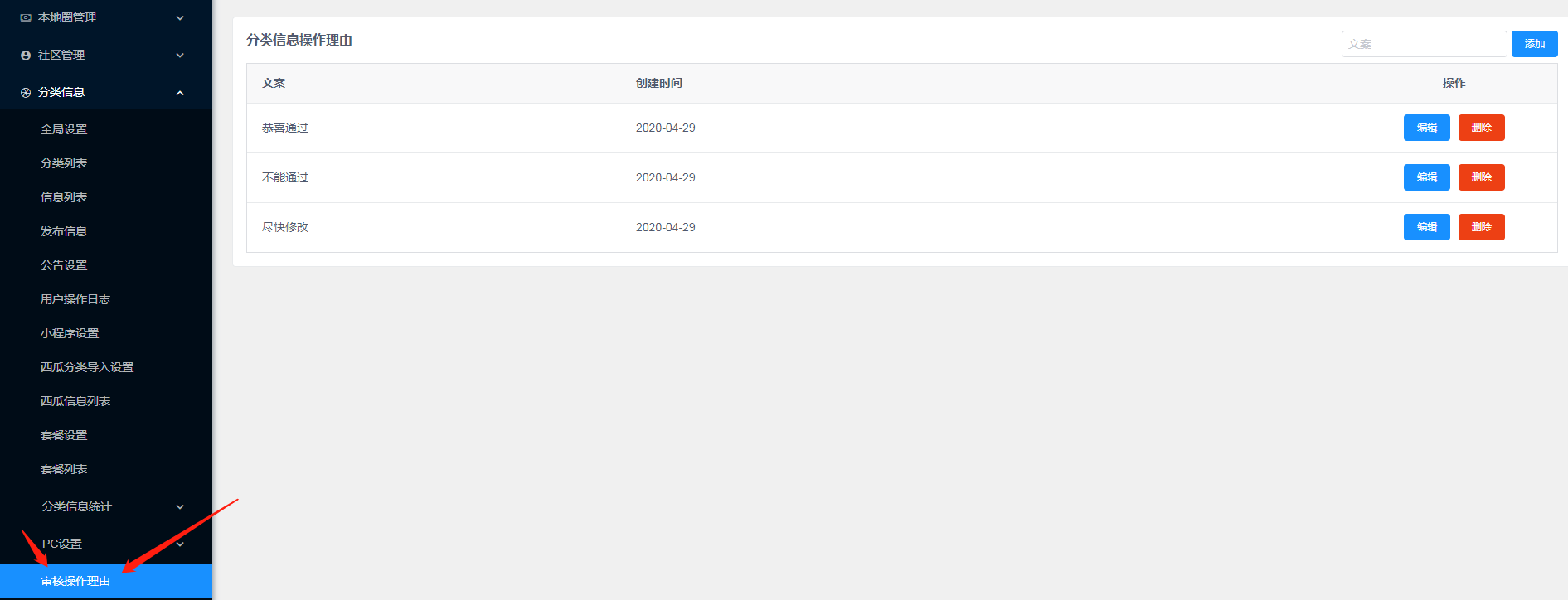
七.新增自定义审核拒绝理由添加
增加自定义审核理由添加;通过、拒绝等操作时可使用自定义理由通知
添加入口:

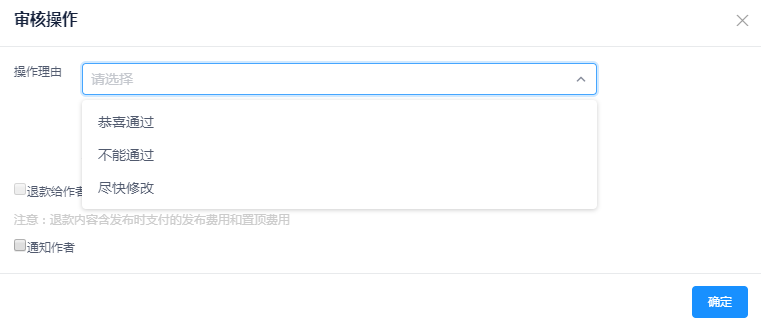
操作选择

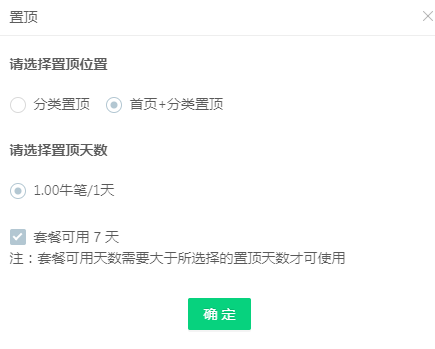
八.PC显示中页面增加套餐内容
显示中的信息,进行置顶、刷新操作时可以使用套餐内容。刷新会优先扣除套餐内的次数。

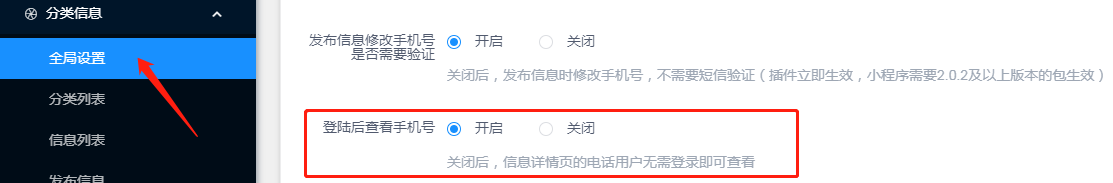
九.增加登录查看电话开关
关闭后,用户不需要登录即可查看电话

十.IM功能配置(不需要站点操作)
开通环信后,支持环信消息的接收与发送,用户可开启防骚扰设置;未开通环信小后台防骚扰设置隐藏,不支持环信通信
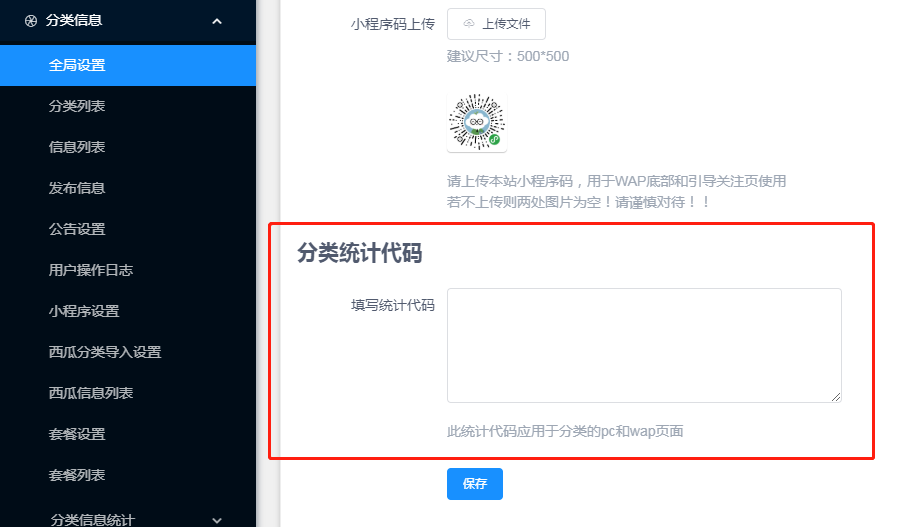
十一.后台增加分类统计代码支持
后台增加分类代码统计支持,站点可以增加head代码来获取站长统计数据,包含PV、IP、独立访客、来访次数、搜索关键词、地域分布、用户属性等100多项统计指标。注意:需要站点自己已经申请了百度统计或者cznn等账号
设置入口:

注意:代码只可填写需要使用的head代码,不能乱填以免造成PC不可用等情况
示例:
<script src="输入链接">
</script>
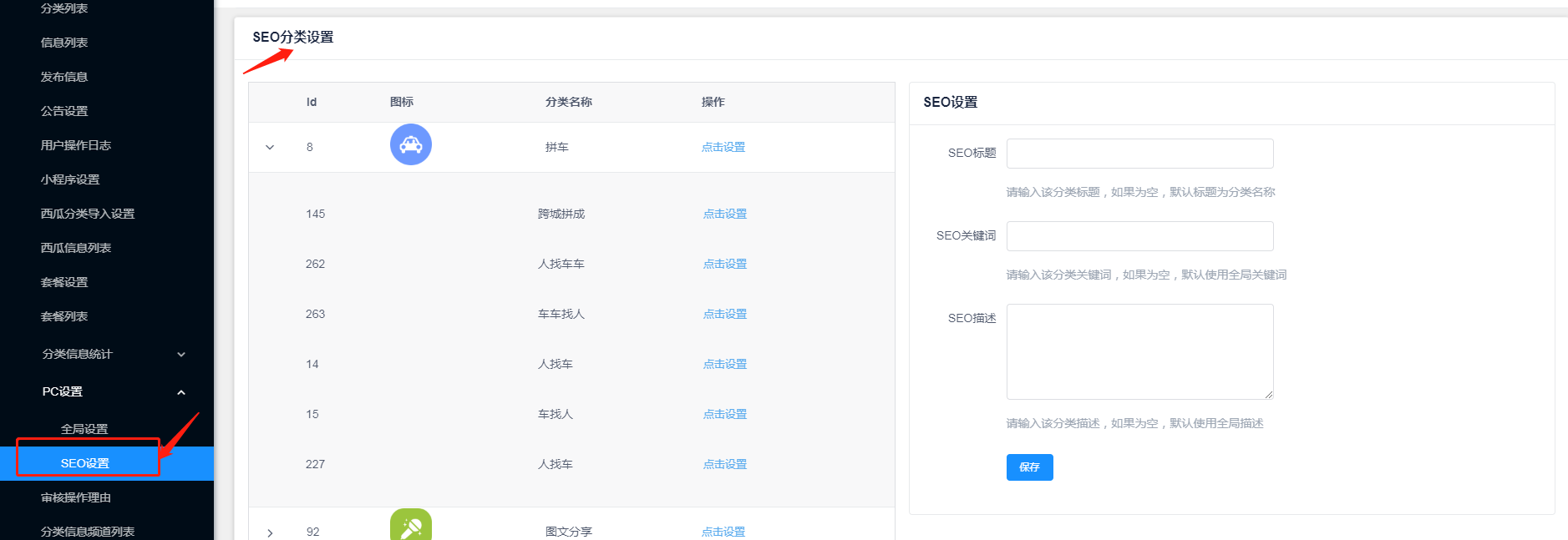
十二.PC支持单个分类SEO相关设置
PC支持单个分类SEO相关设置
后台设置: